
今回STINGER5をカスタムするときに、ブログ名部分に「Google web fonts」を使ってみました。
とっても簡単に使うことができるので、その方法をご紹介します。
ちなみに、私のブログ名には「Audiowide」というWebフォントを使っています。
「Google web fonts」とはなんぞや?
通常、インターネットを閲覧するときは閲覧するパソコンに入っているフォントでしかブラウザ表示できません。
「Webフォント」を指定すると、指定したフォントで表示させることが出来ます。
「Google web fonts」の実装方法
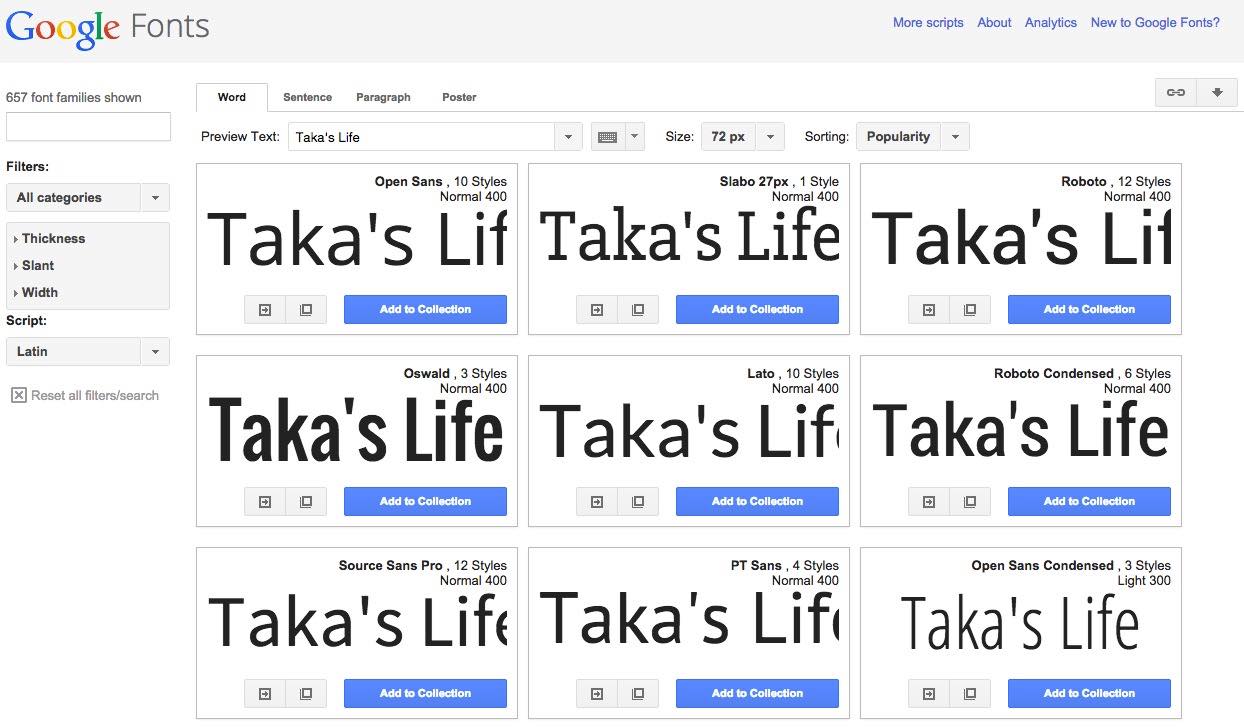
まず、Google web fontsで自分の使いたいフォントを選びましょう。

文字の種類や太さを指定して検索もできますし、任意の文字列での表示を確認しながら選ぶことも出来ます。
HTMLファイルへ追加

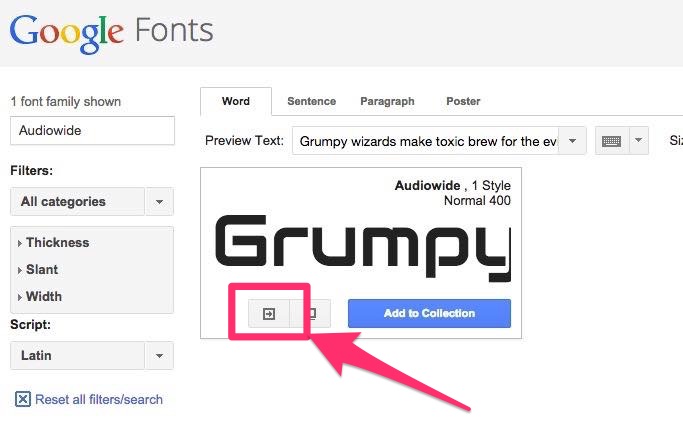
表示させたいWebフォントの種類が決まったら、横矢印のアイコンをクリックしましょう。

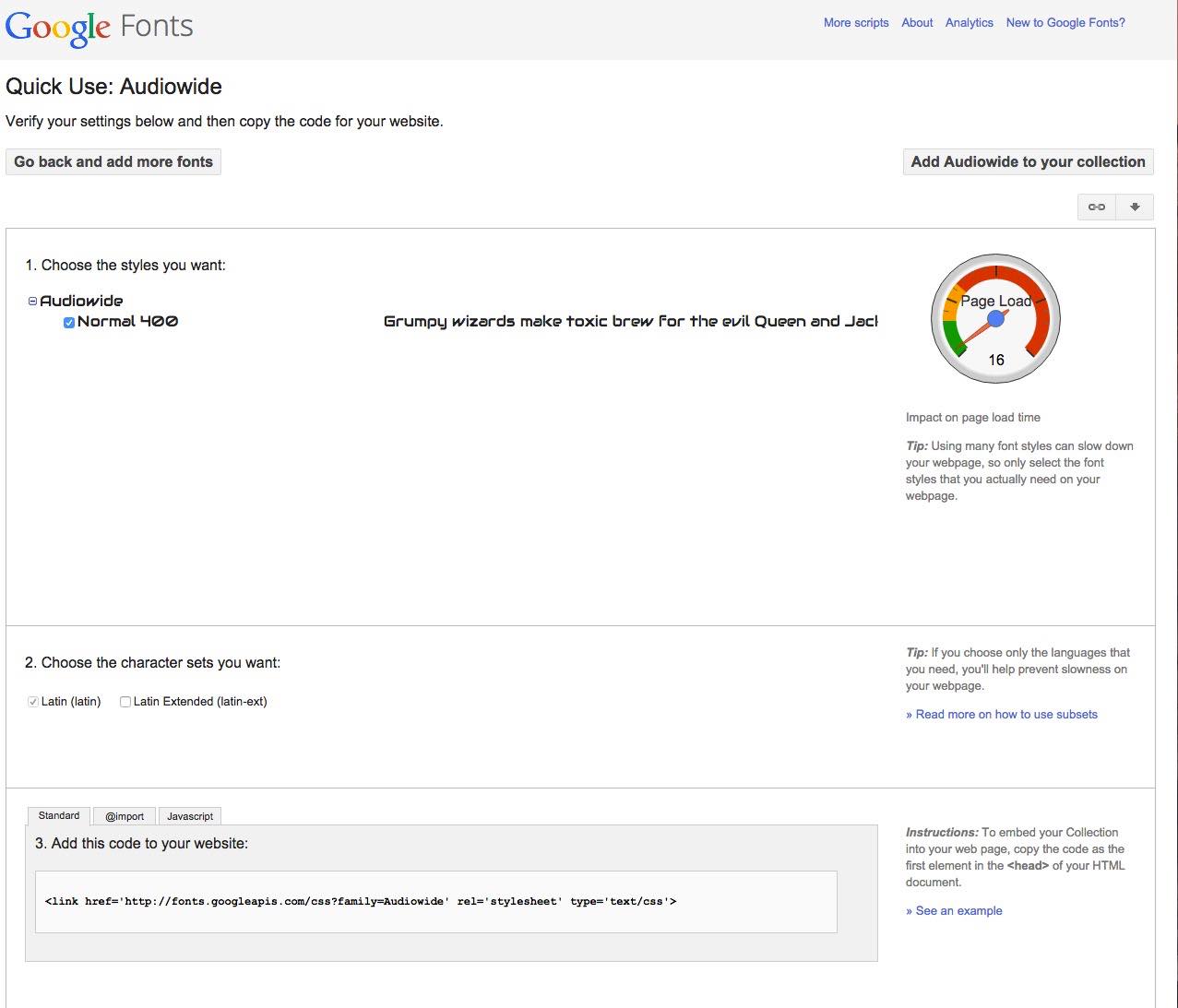
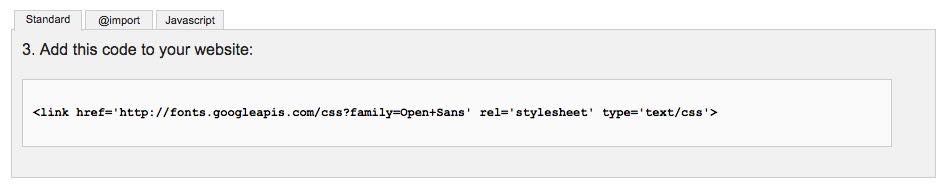
このような画面が表示されます。「1. Choose the styles you want:」で文字の太さなどを設定します。

設定が終わったら「3. Add this code to your website:」のコードをheadタグ内にコピペします。
こんな感じです。
スタイルシートへfont-familyの追記
スタイルシートにfont-familyを追記しましょう。

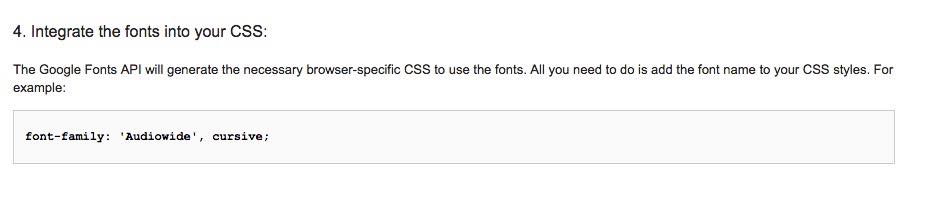
「4. Integrate the fonts into your CSS:」に記載されているプロパティをスタイルシートにコピペします。
[css]
header .sitename a {
font-family: ‘Audiowide’, cursive;
color: #fff;
text-decoration: none;
font-weight: bold;
}
[/css]
色や「text-decoration」も一緒に指定しちゃいました。

これでこんな風に格好良くブログ名が装飾できました。
まとめ
hedarに一行追記して、CSS書けばそれだけで「Google web fonts」は使えるようになります。フォントの種類はまだまだ沢山ありますので、きっとお気に入りが見つかりますよ。




コメント