
Taka(@TakasLife)です。
7月1日にGoogleリーダーのサービス提供が終了しました。後継としてFeedlyというRSSリーダーへ移行されている方が多い感じがしました。そこで、Feedlyへ私のブログを簡単に登録して頂けるように登録用のボタンを設置してみました。
ボタンを準備
ボタンは下記のFeedlyの公式ページで準備されています。
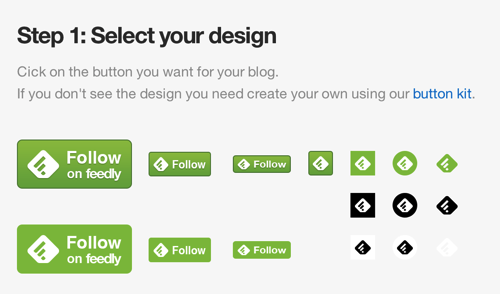
Step:1
開くと色々なタイプのボタンが準備されていますので、先ずは自分の好みの物を選択しましょう。

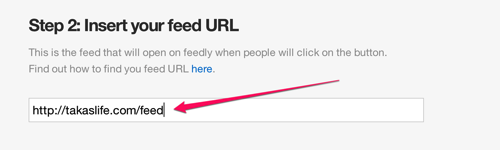
Step:2
次に、自分のブログのフィードURLを入力します。

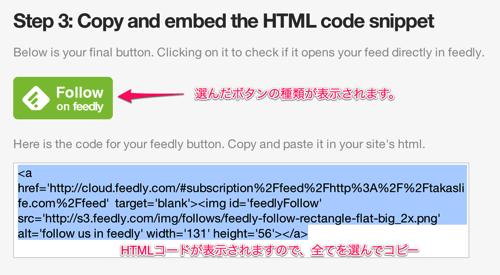
Step:3
Step1で選んだボタンの画像が表示されていると思います。その下にHTMLコードが表示されているので全て選択し、コピーします。

ブログへ設置
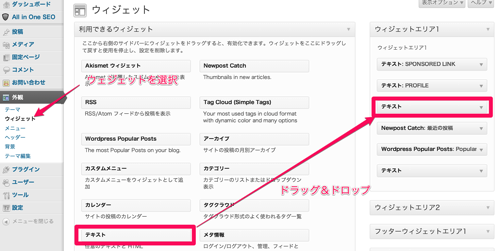
WordPressの管理画面の「外観」>ウェジェットを選択します。ウェジェットパーツの「テキスト」をドラッグ&ドロップしてウェジェットエリアへ設置します。

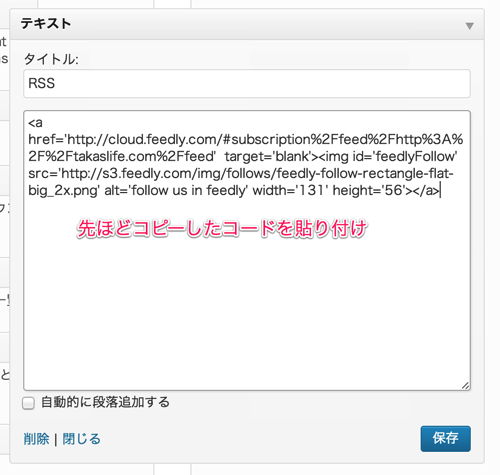
設置した「テキスト」パーツを開き、先ほどコピーしたHTMLコードを貼付けし保存します。一応タイトルに「RSS」と書いておきました。

ブログに表示されたか確認
設置作業は全て終了です。
それでは、ブログに表示されているか確認です!

まとめ
設置したボタンを押していただくとFeedlyへ私のブログの更新情報が届くようになります。また、私が喜びますw




コメント