
TAKA(@TakasLife)です。
ブログに設置しているFacebook Like Boxが2015年6月23日で使えなくなってしまうのを先日知りました。
その代わりとしてFacebook Page Pluginというものが新たにリリースされています。
Facebook Page Pluginの設置方法をご紹介します。
Like Boxは?

今までは、下記のリンクからLike Boxの設置用コードが取得できていましたが今は忠告表示だけになっています。
Facebook Page Pluginの設置方法
Facebook Page PluginもLike Box同様コードを取得して設置します。
コードは下記リンクから取得できます。
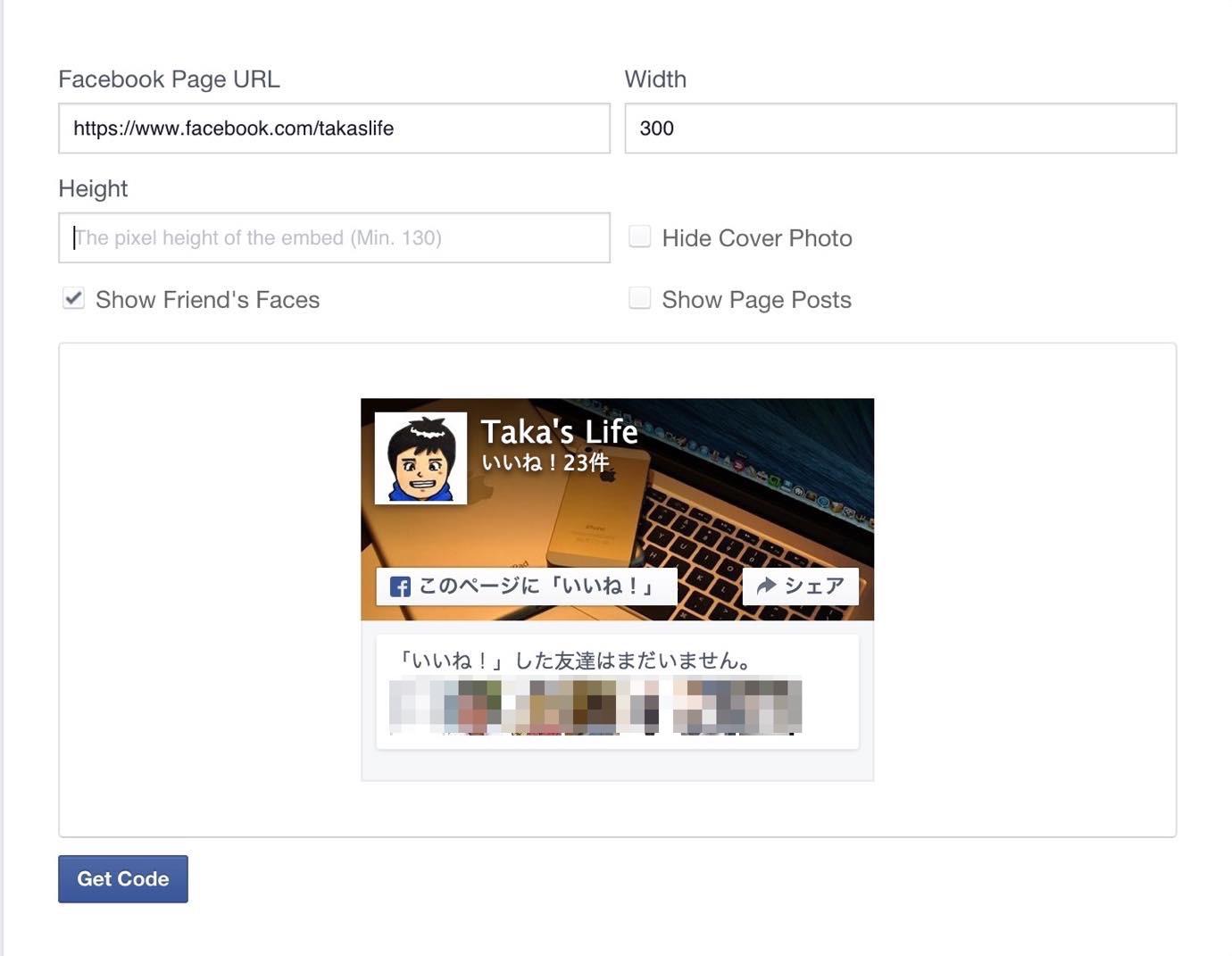
ページを開いたら、必要事項を記入します。

Facebook Page URL:自分のFacebookページのURLを記載します。私の場合は「https://www.facebook.com/takaslife」と、なります。
Width:Page Pluginの横幅です。最小で280px・最大で500pxの間で設定できます。
Height:Page Pluginの高さです。最小が130pxです。
Hide Cover Photo:Facebookページのヘッダーの背景画像を表示しない時はチェックを入れましょう。
Show Friend’s Faces:いいね!してくれている方の顔写真を表示する時は、チェック入れましょう。
Show Page Posts:Page Plugin内にFacebookページに投稿した内容を表示する場合はチェックを入れましょう。
下にプレビューが出るので、確認しながら設定できます。
良ければ「Get Code」をクリックしましょう。
コードの設置

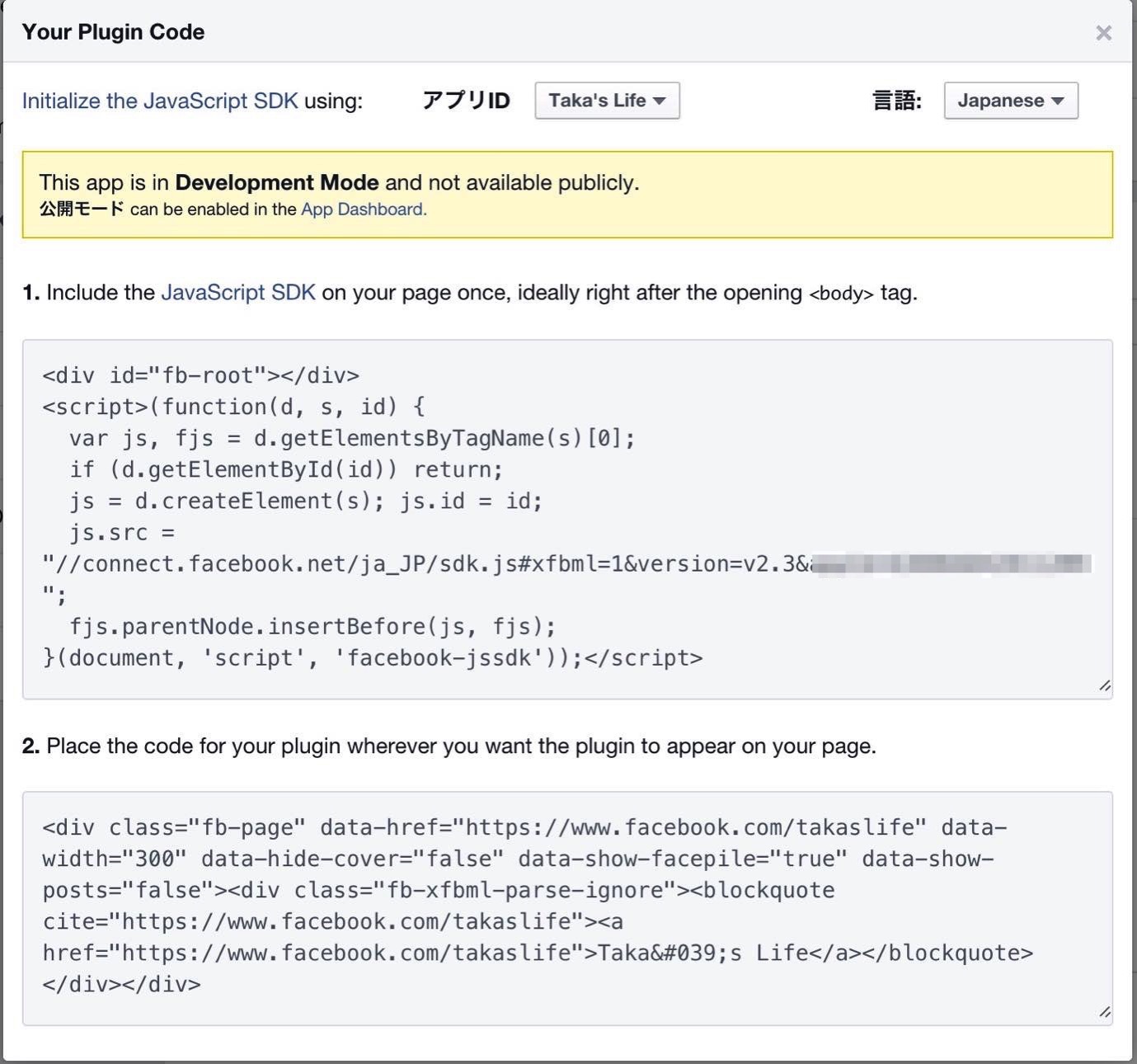
「Get Code」をクリックすると、こんな表示が出ます。上の「1」のコードを自分のブログの<body>〜</body>の間にコピーします。
下の「2」のコードをPage Pluginを表示させたい部分に貼り付けます。

そうすると、この様にブログに表示されます。
さいごに
最初にも言いましたが、2015年6月23日でLike Boxは終了しますのでPage Pluginへの以降を早めにやっておきましょう。

このLike Boxが

こうなります。
Page Pluginは、見た目がオシャレで私は好きです。



コメント