
今回、WordPressテーマをPC用とモバイル用で分けてテーマ作成しました。
テーマの出し分けには条件分岐のコードを直接記載する方法やプラグインを使用する方法など色々ありますが、今回私はプラグインを使用しました。
Multi Device Switcherというプラグイン
今回使用したプラグインは「Multi Device Switcher」です。
このプラグインを導入すると、ブログがどのような端末で見られているかを判断し、その端末に合わせて設定したテーマで表示させるように出来ます。
- スマートフォン用テーマ
- タブレット端末用テーマ
- 携帯モバイル端末用テーマ
- ゲームプラットフォーム用テーマ
この4種類と普通に設定しているテーマで切り替えができます。
設定方法
PC用とスマートフォン用のテーマを準備し、それぞれWordPressテーマフォルダへアップロードしておきます。
PC用はWordPressの管理画面の「外観」>「テーマ」から通常通り設定。
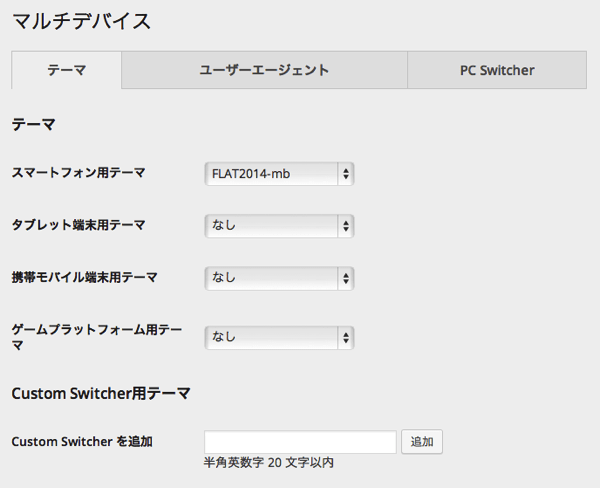
スマートフォンで表示したいテーマは、WordPress管理画面の「外観」>「マルチデバイス」を開くと下記のような画面が出るので「テーマ」タブの「スマートフォン」のところに設定してあげればOKです。

タブレットでも別テーマを使用したいときは同じ流れで「タブレット端末用テーマ」のところで指定してあげてください。
Android対策
「Multi Device Switcher」ではAndroidの一部を除いてタブレットもスマートフォンも「スマートフォン」と認識してしまうようです。

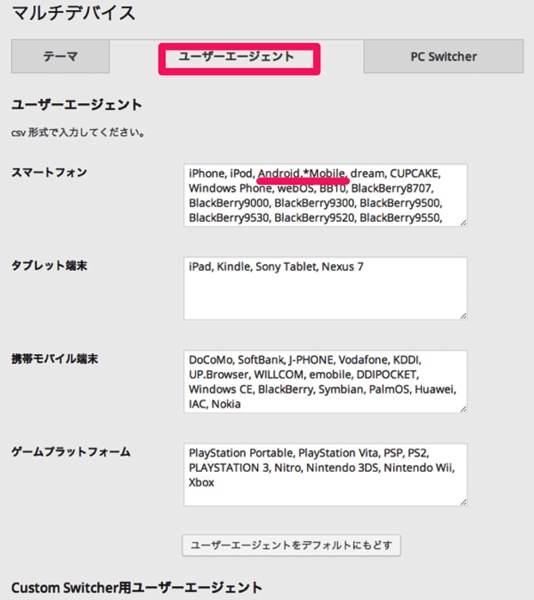
これを回避するために「設定」画面の「ユーザーエージェント」タブを選択し、「スマートフォン」の入力欄の中の「Android」を次のように修正してください。
「Android.*Mobile」
これで、タブレットとスマートフォンをきちんと認識してくれるようになります。
まとめ
国産のプラグインということで日本語表記で分かりやすいです。また、今のところ不具合もなくちゃんとテーマの切り替えができています。
切り替えコードを自分で書くのも良いですが、このような便利なプラグインがあるので頼って見るのも1つの方法です。



コメント