
ブログテーマのカスタマイズのエディタとしてSublime Text3を使っています。すごく機能がたくさんあって使いやすいエディタなのですが、1つ不満点を上げると「リアルタイムプレビュー」機能がないことです。
その不満を解消してくれるのが今回ご紹介する、EmmetLiveStyleです。
EmmetLiveStyleを導入すると、Sublime Text3変更したスタイルをリアルアイムでブラウザーに反映してくれます。また、その反対にChromeのデベロッパーツールで編集した内容がSublime Text3側にもリアルタイムで反映されるようになります。
EmmetLiveStyleを導入準備
EmmetLiveStyleを導入するためには、Sublime Text3とブラウザはGoogleのChromeが必要です。
Sublime Text2でも良いようなのですが、私の環境では上手く動かなかったのでSublime Text3を使用しています。
ちなみにSublime Text3は執筆時βバーションです。
Sublime Text3側の準備
まず、Sublime Text3にパッケージをインストールしましょう。パッケージをインストールするためのPackage Controlは導入しておいてください。
Sublime Text2でコーディング!インストールしてみたよ | Taka’s Life

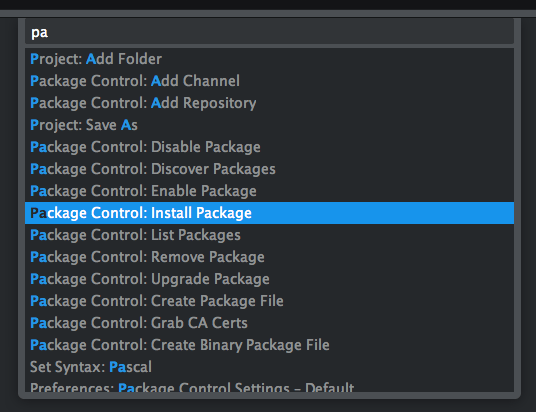
Sublime Text3を起動し、[command]+[shift]+[p]を押し、[pakage control : Install Pakege]を選択します。

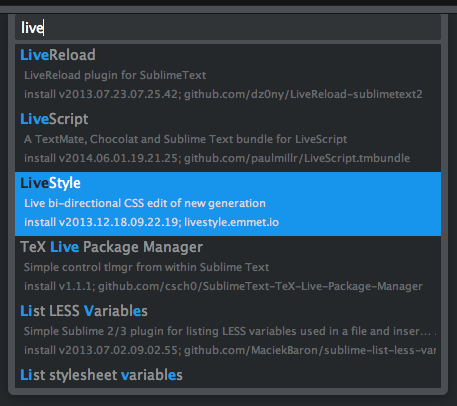
次に「LiveStyle」を選択します。これでインストールされます。インストールされるとこのようなメッセージが表示されます。
これで、Sublime Text3側の準備は終了です。
GoogleChrome側の準備
GoogleChromeに拡張機能を導入します。

こちらからインストールして拡張機能を「有効」にしましょう。
これでChrome側の準備も終了です。
動作確認してみよう
まず始めに、Sublime TextとChromeを再起動しましょう。再起動しないと上手く認識されないことがあるようです。

Chromeでカスタマイズしたいページを開きます。開いたら[command]+[option]+[i]でデベロッパーツールを開きます。
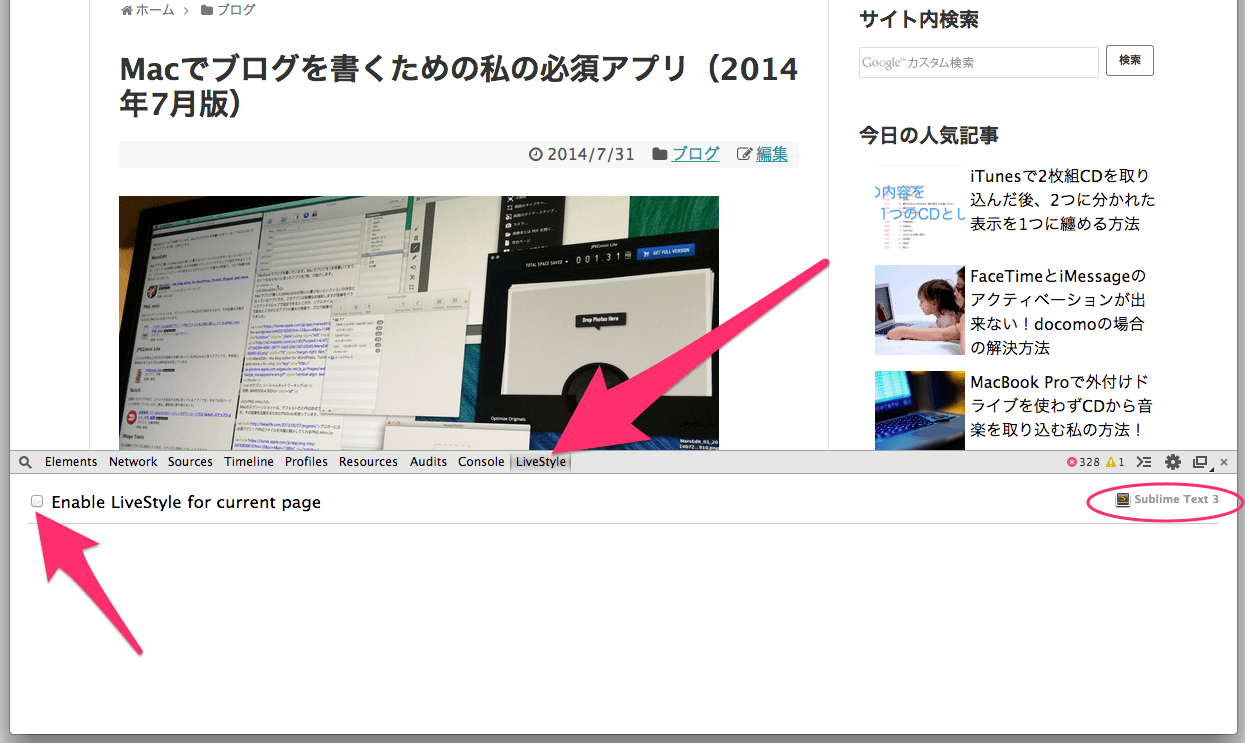
デベロッパーツールを開くと「LiveStyle」というタブがあります。そこを選択すると「Enable LiveStyle for current page」と表示されるのでチェックします。

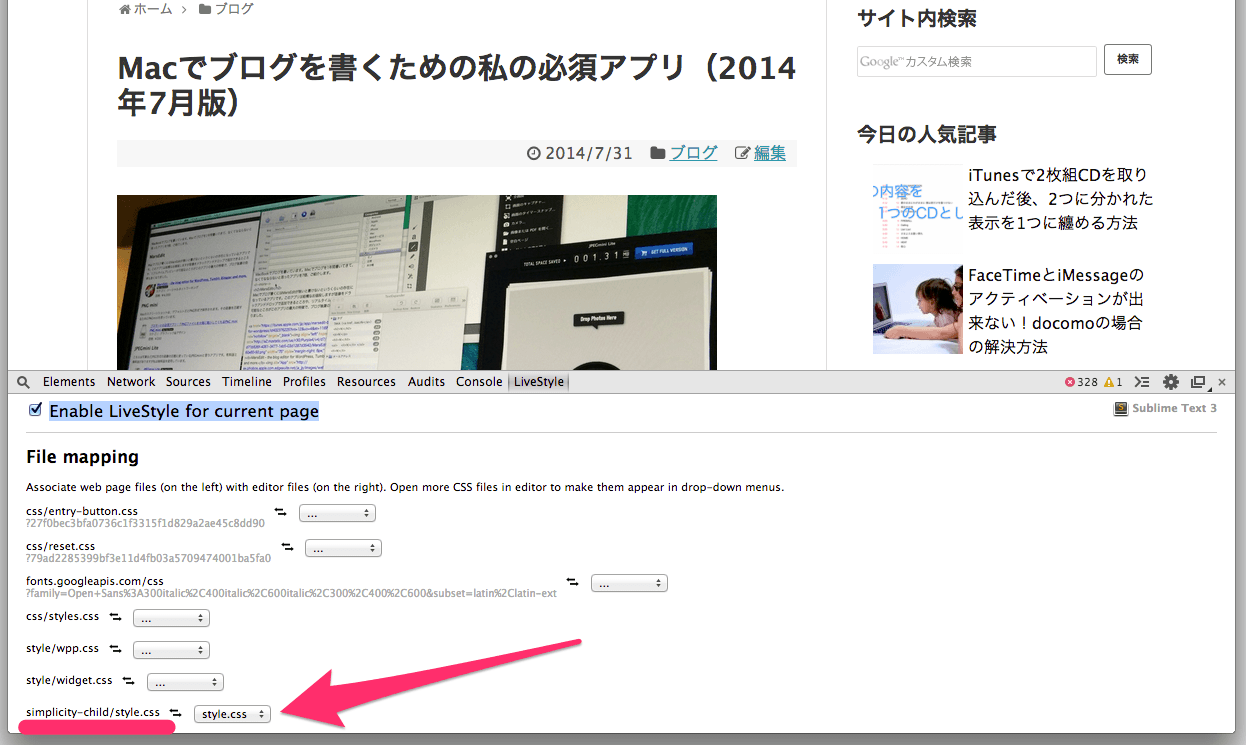
チェックすると、この様に読み込まれているCSSファイルの一覧が表示されます。
そこで、カスタマイズしたいCSSファイルをまずはSublime Textで開いておきます。
今回、simplicity-childというテーマのstyle.cssをカスタマイズしたいのでSublime TextでCSSファイルを開いたら、Chromeの「simplicity-child/style.css 」 をクリックし、「style.css 」を選びます。

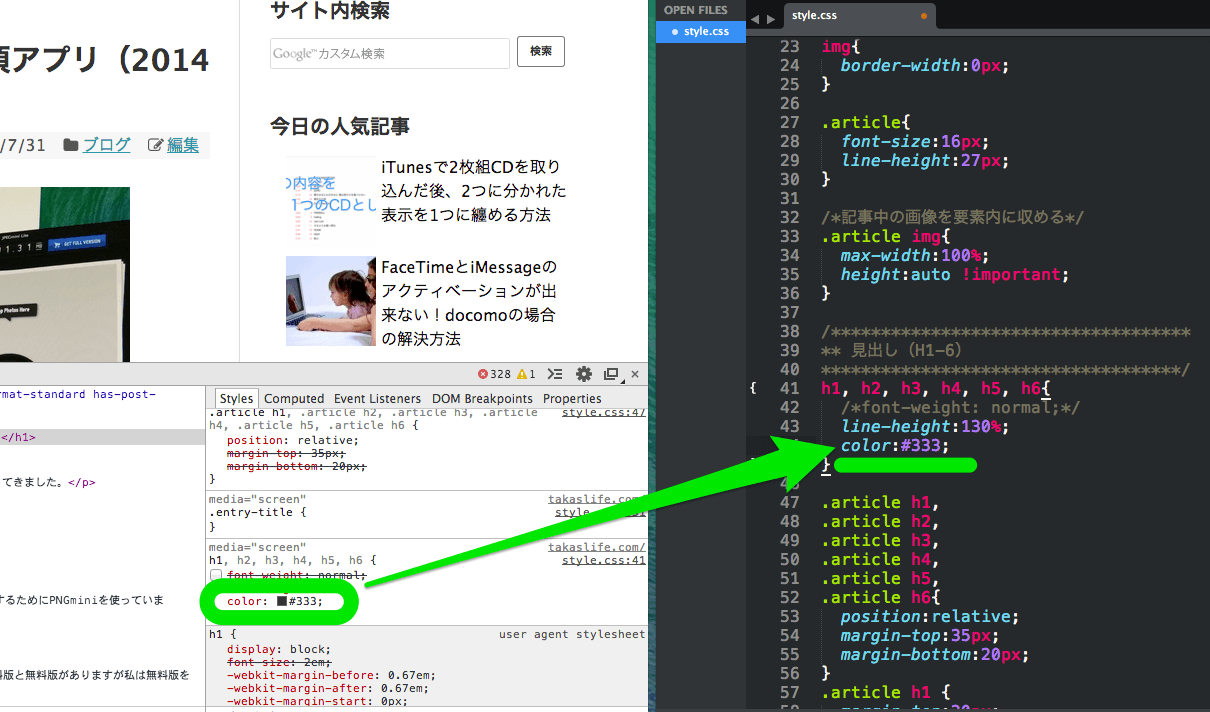
これで、Sublime Text側で変更すると、リアルタイムでChrome側に反映されます。また、凄いのがChrome側のデベロッパーツールでCSSを弄ってもSublime Text側の値が、これもリアルタイムで変更されます。
まとめ
今まで、Chromeのデベロッパーツールで色々値を変えて検討>Sublime Textへ入力し直し>ブラウザー再読み込みと行っていた手間が全く無くなりました。
もうね、ホント便利。Sublime Textを使われている方はEmmetLiveStyleを導入してリアルタムプレビュー環境を構築すれば作業が捗ること間違いなしですよ!






コメント