
WordPressでブログを初めて約1年経ちました。ブログを始めてから色々な無料テーマを使わせてもらっていましたが、やっぱり自作テーマに憧れていました。
私はHTMLやCSSと言ったWEBの知識は全くなかったので、勉強しながらの作成だったのでかなり期間がかかってしまいましたが、当初からの目標だった「自作テーマ」がやっと完成しました。
デザインはシンプルに!
自作するにあたって、デザインはシンプルにすることを意識して作りました。ボックスシャドウや角丸などの装飾も使っていません。
配色も灰色・ピンク等の数色に限定しました。
今回のテーマのデザインはじんないたくみどっとこむをかなり参考にさせてもらいました。
PCテーマとモバイルテーマは分けた
レスポンシブとか私にはまだ無理なので、PC用のテーマとスマートフォン等のモバイル用テーマを分けて作りました。WordpressのプラグインでPCとモバイルテーマの出し分けをしています。
先ずはPC用のテーマを作成し、モバイル用のテーマはPCテーマの不要な部分を削っていくというやり方で作りました。この方法はコンチクワブログを参考させてもらいました。
[wordpress]PCサイトのテーマをカスタマイズしてモバイルテーマを作成する方法! | コンチクワブログ
何よりWEBの知識がついた
自作テーマが完成したこともすごく嬉しいのですが、何よりHTMLやCSS、Wordpressのテーマ作成で必要なPHP等の知識が身についたことの方が、今は良かったと感じています。
HTMLとCSSの勉強に使用した書籍

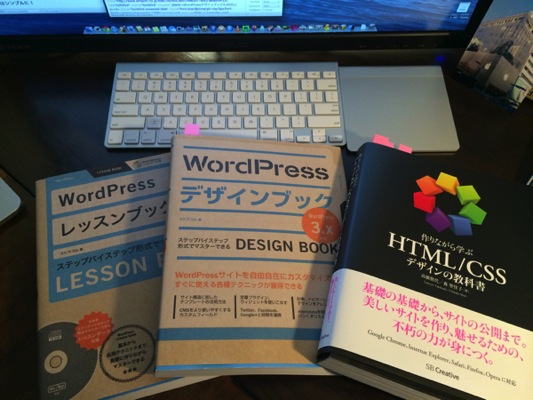
HTMLとCSSの勉強のために3冊の書籍を購入しました。
まずは「Wordpressレッスンブック」。Wordpressで自作テーマを作成するための基礎知識を学ぶためにはとても良い本でした。
2冊目は「Wordpressデザインブック」です。先ほど紹介したレッスンブックの上位版という感じです。Wordpressのテーマデザインを詳しく解説してくれています。今回の私のテーマはこの本のコードをベースにさせてもらっています。
3冊目は「HTML/CSS デザインの教科書」です。私のようなWEBを全く知らないという方は、この本から読むことをおすすめします。HTMLの書き方・CSSでのデザイン方法など素人の私にもとっても分かりやすかったです。
まとめ
勉強始めてから数ヶ月かかってやっと完成しました。何とか出来たというのが本音です。ですのでご覧になる環境次第で見にくい部分もあるかもしれませんが、その時は連絡いただけると助かります。
大変だったけど、楽しいですよテーマ自作!






コメント