
ブログのテーマをカスタマイズするとき、PC表示だけではなくスマートフォン等用のモバイル表示も確認必要です。
モバイル表示は特別なアプリなどを入れなくてもGoogleのブラウザ、Google Chromeさえ入っていれば標準の機能として利用できます。
昨日ちょうど、chromeがバージョン37にアップしてちょっと仕様が変わったので、そのへんも交えてご紹介します。
デベロッパーツールを使うよ!
Google Chromeでスマホ表示させたいページを表示させます。

Macの場合、[command]+[option]+[I](Windowsは[Ctrl]+[Shift]+[I])でデベロッパーツールを開きます。

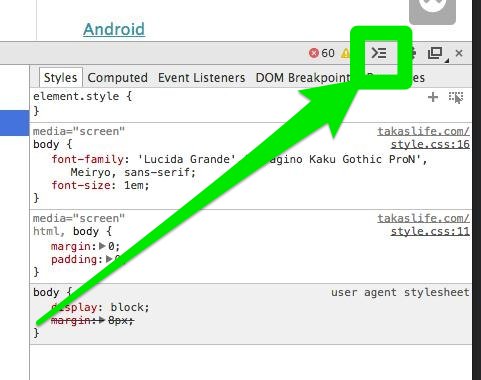
開いたら右側のマークをクリックすると、下からもう1段ウインドウが出てきます。

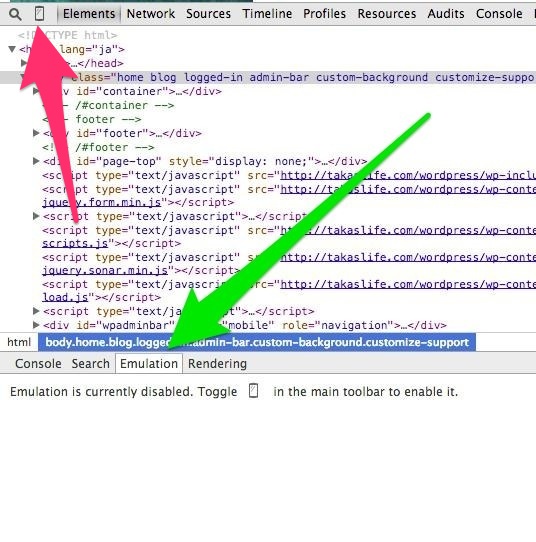
「Emulation」のタブをクリックします。
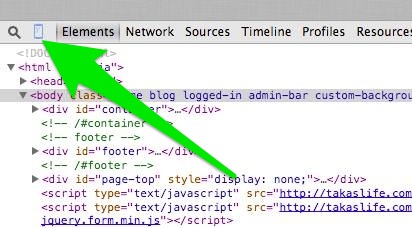
バージョン36までは、ここまでの操作でモバイル表示への操作ができたのですが、37になってからちょっと変わっています。上の「スマホマークを押しなさい」みたいな表示になるので、従って押しましょう。

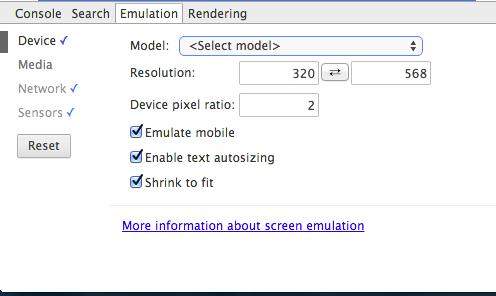
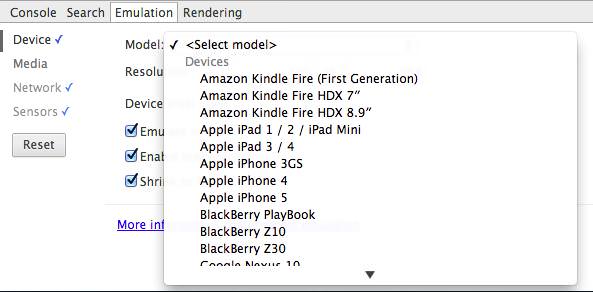
そうすると、このような表示になります。

「Model」の部分をクリックするとスマホやらタブレットの型式が出てくるので、表示確認したい端末を選びましょう。

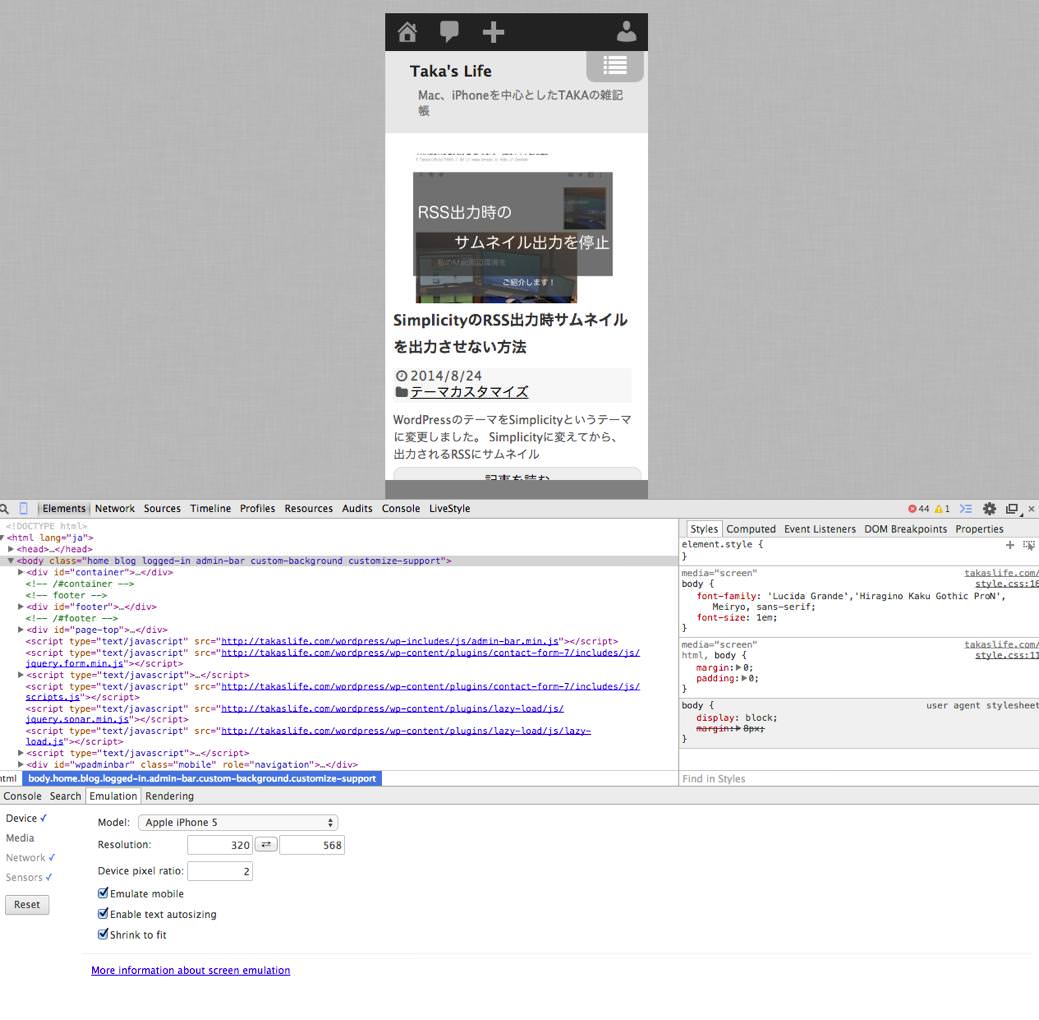
これで、モバイル表示を確認できるようになりました。
もし、表示がうまく変わらない時はブラウザのキャッシュが残っているからだと思うので、キャッシュクリアーをしてみましょう。
参考:ブラウザのキャッシュをクリアーするChromeの拡張機能「CacheClear」はすごく便利! | Taka’s Life
表示切り替えはボタンひとつ

PC表示に戻したいときは左上のスマホマークをポチッとするだけでOK!モバイル表示にしたければもう一度ポチッと!
切り替えがChromeバージョン37になったら、すごく簡単になりました。
まとめ
私のサイトも3分の1はモバイル端末からアクセスして頂いているので、モバイル表示の確認は絶対必要だなぁと感じています。
Chromeにはこの様に、標準でモバイル表示を簡単に確認できる機能がついていますので活用してみてはどうでしょうか?
Chrome標準機能なので、もちろん無料ですw






コメント