
ブログはMacのMarsEditで書いています。MarsEditはリアルタイムにプレビューしてくれるのでブログ書きがとても捗ります。
ただデフォルトだとプレビュー画面が真っ白なので公開時のイメージがつかみにくい!
せっかく新しいブログテーマにしてカスタマイズもちょっとしたので、その見た目でプレビュー出来たらと思っていました。
と、言うことでブログデザインをMarsEditへ「完全に!」反映させる方法がググってみたらあるようなので、早速試しました。
MarsEditのTemplateをカスタマイズ

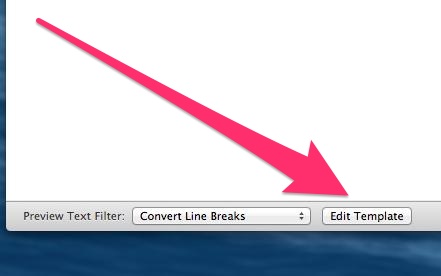
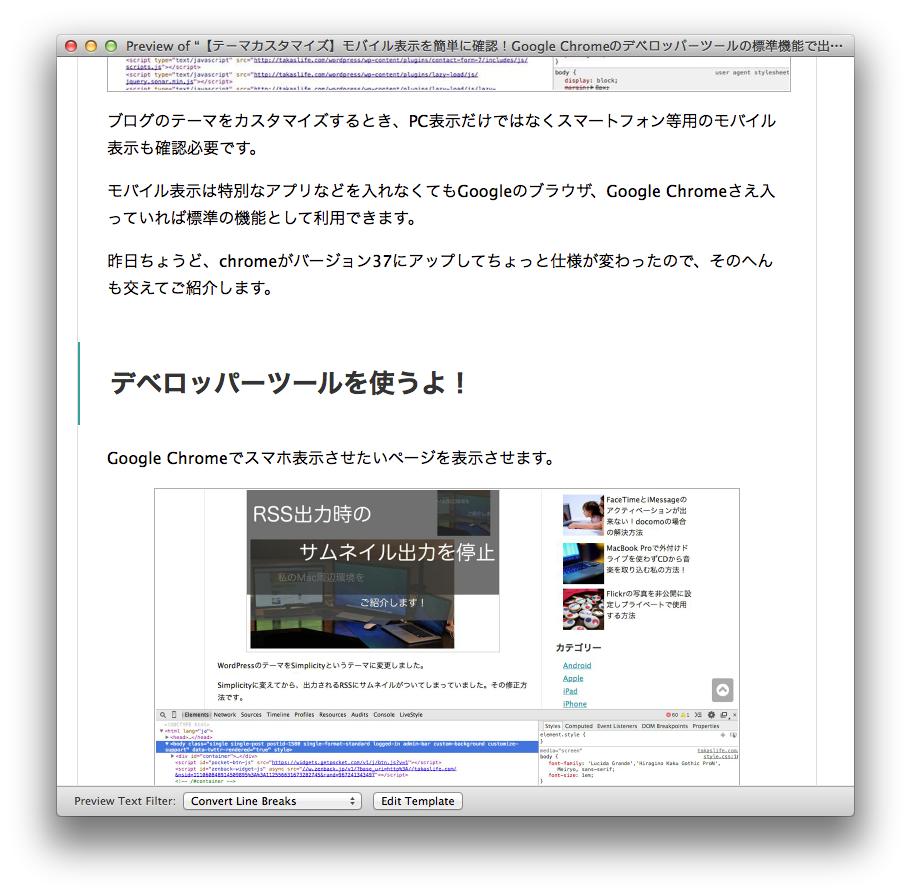
MarsEditのプレビューウインドウの下の方に「Edit Template」とあるのでクリックします。

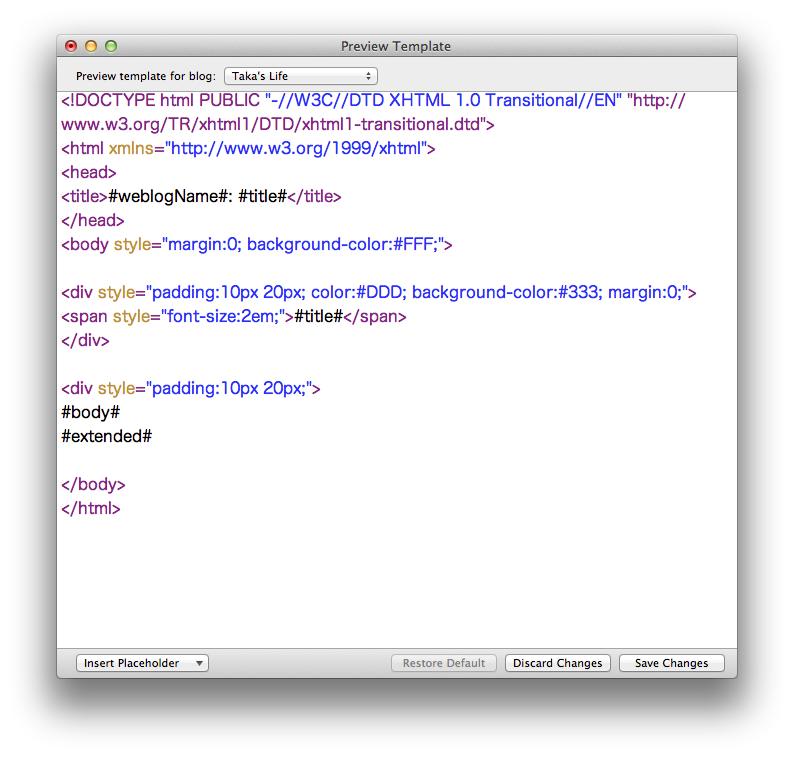
Templateのエディットウインドウが開きます。HTMLが書かれています。

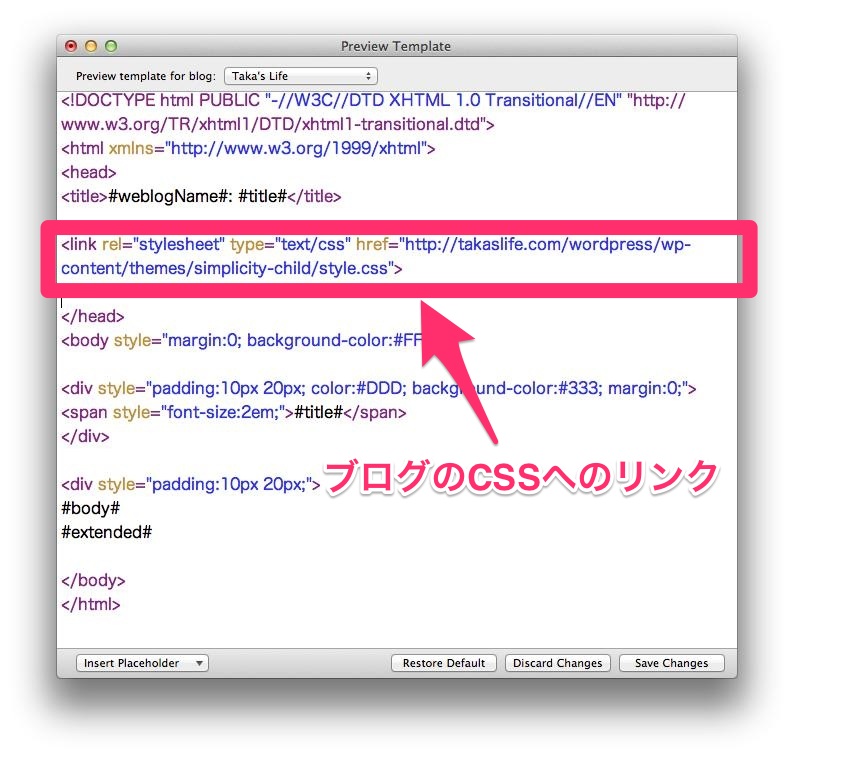
<head>〜</head>の間に、自分のブログのCSSファイルへのリンクを記載します。

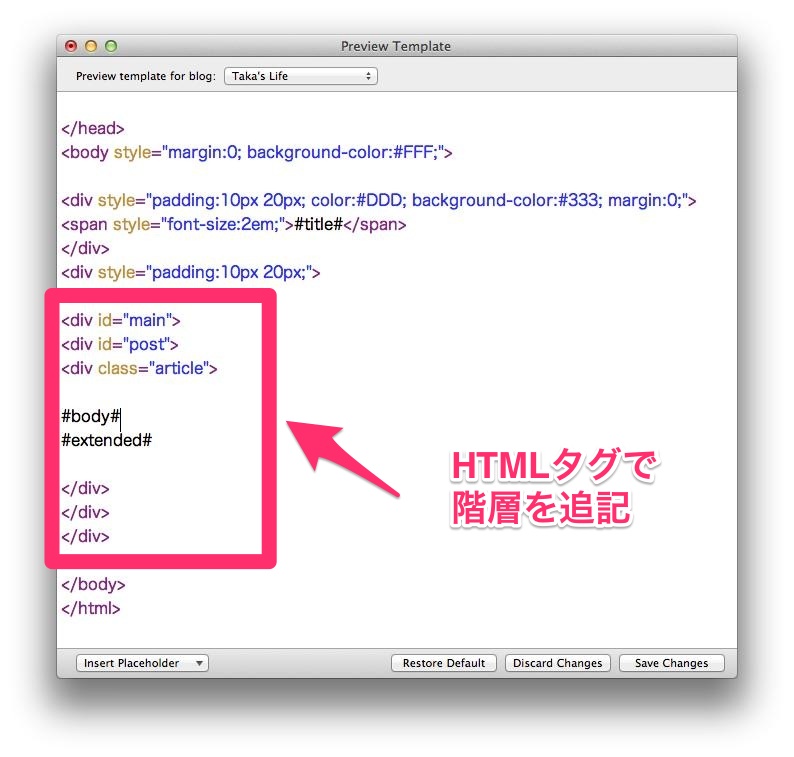
「#body#」「#extended#」部分が本文です。この部分を先ほどリンクした自分のブログのCSSが反映されるように階層化してあげます。ブログの本文が書かれている階層と同じくなるようにすればOKです。

これで、ブログの見た目のままのプレビューが出来るようになります。
メリットとデメリット
この方法のメリットは
- ブログデザインを修正してもMarsEditへも即反映される
デメリットは
- インターネットに繋がっていないとデザインが反映されない
ということです。
もし、ローカル環境にWordpressを構築しデザインのカスタマイズをしているのであれば、ローカル環境のCSSにリンクする事でネット環境がなくてもデザインを反映させてブログを書くことが可能になります。
参考:WordPressをローカルにインストール!参考になった3つのサイト | Taka’s Life
まとめ
やっぱり、プレビューもデザインされていたほうが公開時のイメージも掴みやすいですし、何より書いていて楽しいですよ!
![]() MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more.
MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more. 
カテゴリ: ソーシャルネットワーキング
価格: ¥4,000






コメント