
photo credit: agoasi via photopin cc
ブログにYouTubeやGoogleマップを埋め込むとき、取得したコードをそのままで使用すると横幅が固定のためPCとスマートフォンとで見え方が変わったり、はみ出して半分しか見れなかったりすることがあります。
その不具合を解消するために、埋め込むコードをレスポンシブ化してくれるとっても便利なサイトが有りますのでご紹介します。
embedresponsively.comにコードを貼り付けるだけ
その便利なサイトはembedresponsively.comです。
Googleマップの埋め込みコードをレスポンシブ化
昨日書いたGoogleマップをブログに埋め込む時のコードをコピーします。

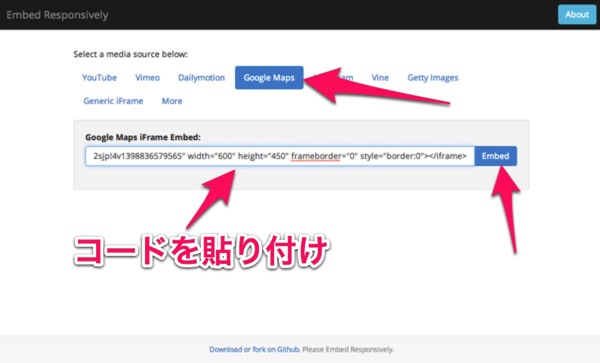
embedresponsively.comを開きます。上部の「Google Maps」を選択して、先ほどコピーしたGoogleマップのコードを貼り付けます。良ければ「Embed」をクリックしましょう。

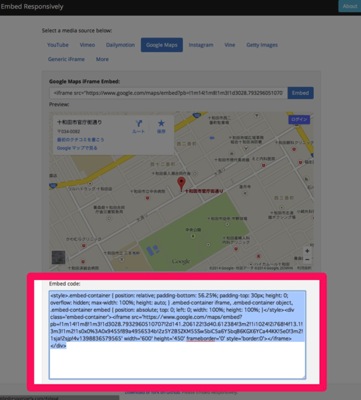
そうすると、サイトの下部にレスポンシブ化されたコードが表示されるので、これをコピーしブログに貼り付けます。
これで、レスポンシブ化されたGoogleマップを埋め込むことが出来ました。
InstagramやVimeoにも対応
embedresponsively.comはYouTubeやGoogleマップだけではなくInstagramやVimeoにも対応していますのでかなり便利に使えるサイトです。
まとめ
私もPCサイズで埋め込んでいたらスマートフォンで見た時、はみ出していたので急遽対応しました。下記のブログ「NUMBER333」を参考にさせていただきました。
レスポンシブ対応。ブログにGoogle Mapsで作成した地図(マイプレイス)を埋め込む方法。 | iPhone・Macの情報発信ブログ “NUMBER333”





コメント