
photo credit: Rego – d4u.hu via photopin cc
WordPressのテーマをSTINGER5に変更しようかと思いはじめ、コツコツとカスタマイズしています。
STINGER5はレスポンシブ対応でYouTubeの埋め込みも、レスポンシブ対応になるように設定されています。
YouTubeの埋め込みコードにはiframeが使われていて、記事中にiframeがあると「youtube-container」というclassが付くように設定されています。
CSSで「youtube-container」に対してレスポンシブ対応用の設定を指定ます。

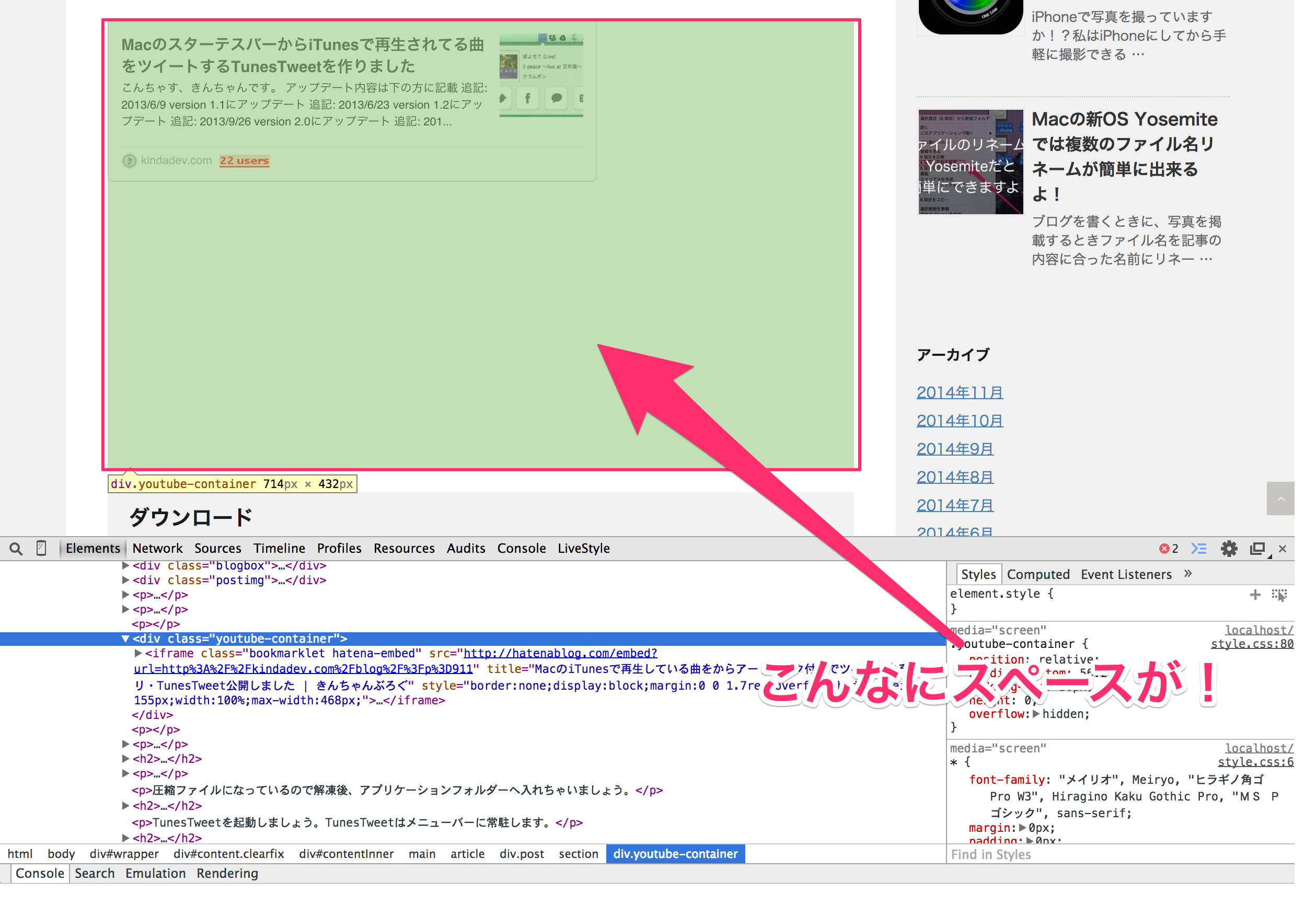
ただ、YouTube以外にもiframeを使って埋め込んでいるものがブログには色々あり、それらにも「youtube-container」のclassが付いてしまうため不要なスペースが出来てしまいます。
これは、「youtube-container」での設定はあくまでYouTube用の設定であって、他のiframe要素には合わないために起こっています。
これを回避するために、YouTubeのURLが含まれたiframeのみに「youtube-container」のclass設定し、レスポンシブ表示をする方法です。
function.phpへ設定
STINGER5のfunction.phpの177行目に下記の記載があります。
[php]
//iframeのレスポンシブ対応
function wrap_iframe_in_div($the_content) {
if ( is_singular() ) {
$the_content = preg_replace(‘/< *?iframe/i', '
‘, $the_content);
}
return $the_content;
}
add_filter(‘the_content’,’wrap_iframe_in_div’);
[/php]
これを下のコードに入れ替えましょう。
[php]
//iframeのレスポンシブ対応
function wrap_iframe_in_div($the_content) {
if ( is_singular() ) {
//YouTube動画にラッパーを装着
$the_content = preg_replace(‘/
‘, $the_content);
//Instagram動画にラッパーを装着
$the_content = preg_replace(‘/
‘, $the_content);
}
return $the_content;
}
add_filter(‘the_content’,’wrap_iframe_in_div’);
[/php]
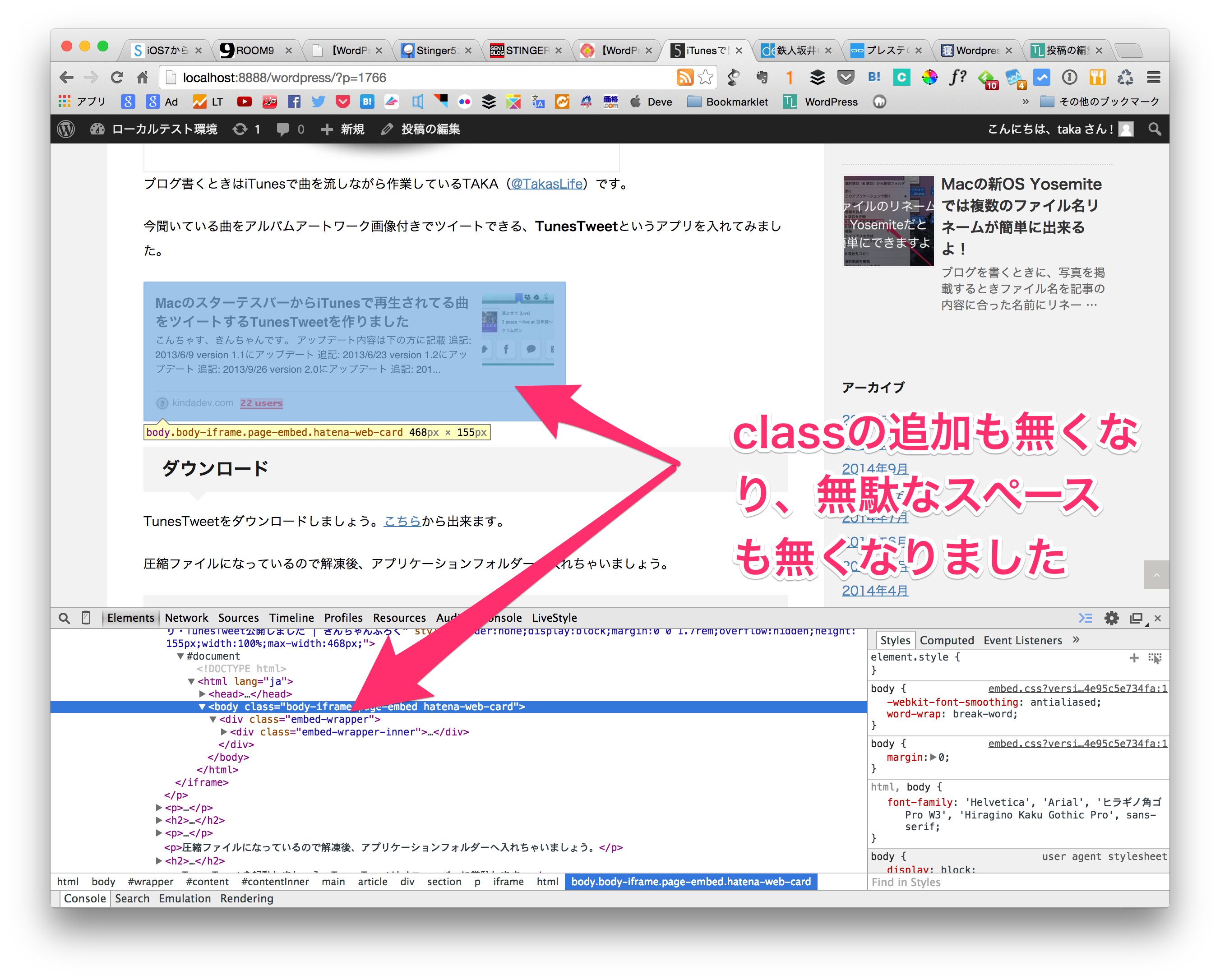
はい、これだけです。

ご覧のとおり、classの追加も無くなりす無駄な空白も無くなりました。
まとめ
たったこれだけで、対応できますのでコピペしてみてください。また、instagramなどのサービスへもちょっとコードを書き換えれば対応できるそうなので詳しくは下のリンクを参照してみてください。



コメント