
ブログを訪問していただいた方にもう1記事読んで欲しいということで、WordPressのプラグインでPoular Postsを設置していました。ただ、導入しただけではサムネイルの横に綺麗にタイトルが並んで表示されません。
こんな時のGoogle先生!
CSSをちょっといじってやると、綺麗にタイトルが回りこんで表示されるようになるとの事。
ただし、ちょっとつまずいた点もあったので忘備録として記事にしておこうと思います。
Poular Postsのタイトル回り込みのCSS設定
参考にさせてもらったのは、@yume_pyonさんのブログです。
【WordPress】サムネイルつき人気記事一覧!Popular Postsプラグイン | ゆめぴょんの知恵
Poular Postsとは何?というところから、タイトル回り込みのCSS設定に関してまで分かりやすく解説されています。詳しくはこちらのブログを参照お願いしますw
そこで、解説されていた通り私も下記コードをwpp.cssに追記してみました。
[css]
#wpp-2 ul li {
height:90px;
}
#wpp-2 ul img {
float:left;
margin-right:5px;
}
[/css]
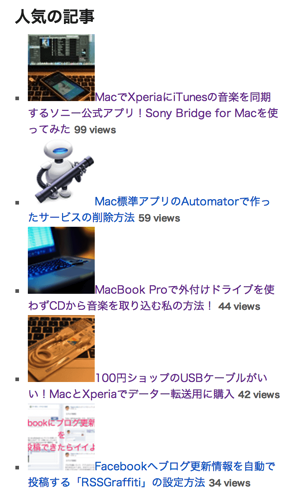
本来であれば、これでカッコ良く表示されるはずなんですが

はい、崩れまくりです!
何度やっても、何も変化なし。なんでだろーなんでだろー♫
ゆめぴょんさんのブログをもう一度読み直しました。そしたら
それでもうまく表示されない場合は、自分の環境によって数値を変えて下さい。テーマによってはスタイルシートを自作する必要があるかもしれません。
とありました。
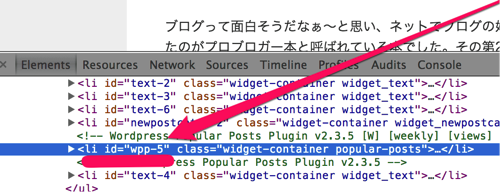
そこで、Chromeで「要素の検証」を使って確認してみたところ

リストのidが「wpp-5」になっています。そうです、先ほど追記したコードでは「#wpp-2」と指定して居ましたが「自分のブログに合わせて数値を変更」し「#wpp-5」と記載しなければいけなかったようです。
CSSを自分の環境に合わせて修正
「#wpp-2」の部分を「#wpp-5」へ修正します。
[css]
#wpp-5 ul li {
height:90px;
}
#wpp-5 ul img {
float:left;
margin-right:5px;
}
[/css]
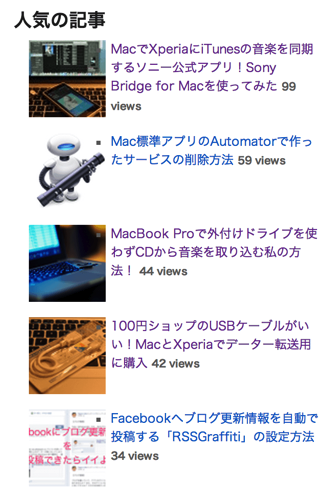
保存して、ブログを更新してみると・・・

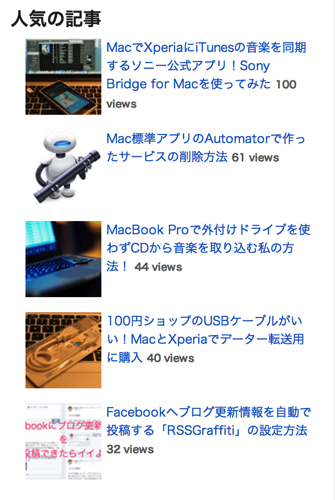
きたーーー!タイトルがキレイにサムネイルの横に並んでいます。

更にリスト表示の「点」が気になるので「list-style : none;」を更に追記しました。
[css]
#wpp-5 ul li {
height:90px;
list-style : none;
}
#wpp-5 ul img {
float:left;
margin-right:5px;
}
[/css]
そうすると

はい!出来上がりw
まとめ
実は、Poular Postsを設定してから1ヶ月以上経っていますが自分のブログに合わせてid名を確認し合わせないといけないというのを気がついたのは、つい最近です・・。ゆめぴょんさんのブログにはきちんと「合わせてね」と書いてあるのに。
でも、今回の試行錯誤でチョット勉強になりました。WordPressのカスタマイズ楽しくなってきた〜。




コメント