
ブログでiPhone・iPadアプリやMacアプリのリンクを貼るときに無くてはならないのがAppStoreHelperです。今までリンクを作成するときは、普通にアプリを起動し使っていました。
しかしMarsEditからも起動出来るスクリプトがAppStoreHelperダウンロード時に同梱されていたので、いまさらながら設定してみました。
過去記事:アプリ紹介のリンクをとても簡単に貼れるAppStoreHelperのご紹介 | Taka’s Life
MarsEdit内で使えるようにしてみよう
AppStoreHelperをまだインストールしていない場合は、インストールしましょう。

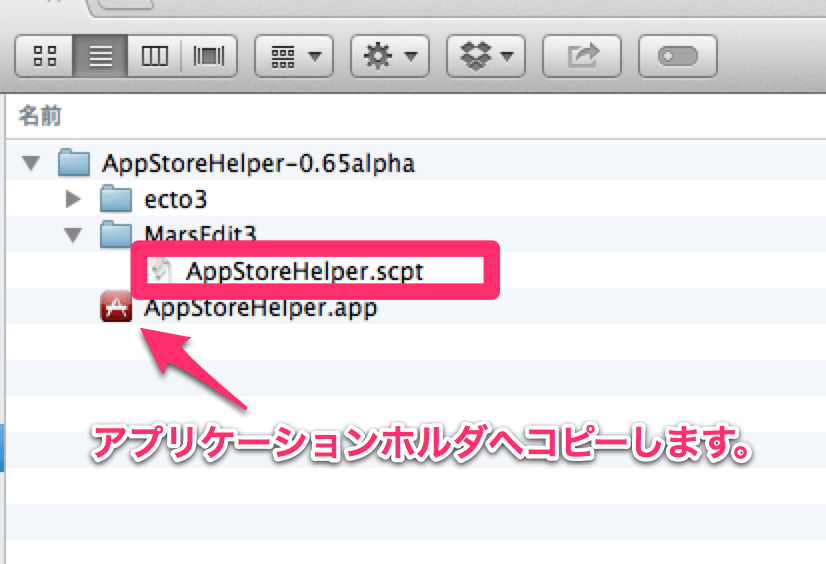
AppStoreHelperをダウンロードします。AppStoreHelper.appはアプリケーションホルダへコピーします。これでAppStoreHelperアプリ自体は使用できるようになりました。
スクリプトの設置
MarsEdit3と書かれたホルダ内にAppStoreHelper.scptがあるのでコピーします。

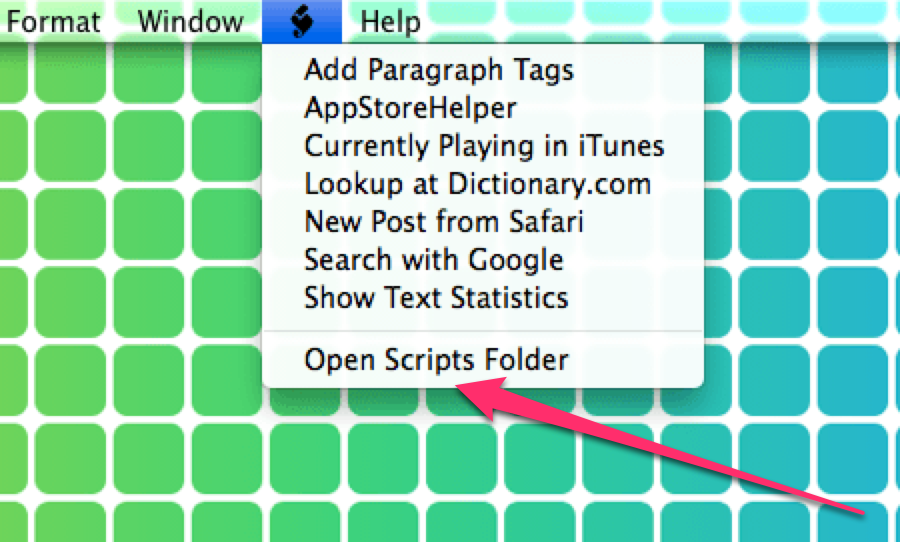
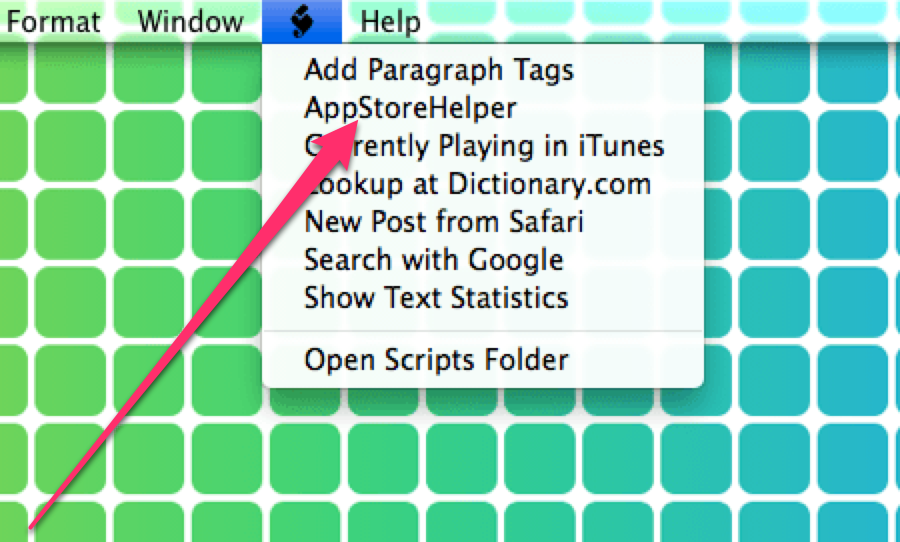
MarsEditを起動します。メニューバーの「S」>「Open Scripts Folder」をクリック。

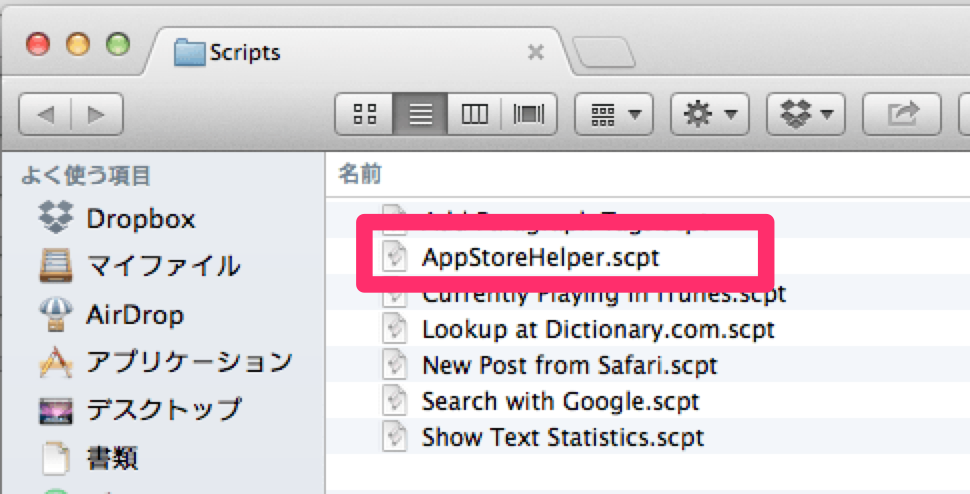
Scriptsホルダーが開くので、「⌘+V」で貼り付けます。これでスクリプトの設置は終了です。

MarsEditのメニューバーの「S」をクリックしてみましょう。AppStoreHelperがありますね。クリックするとAppStoreHelperが起動します。
ショートカットキーでAppStoreHelperを起動するようにする
先ほどまでの設定でMarsEdit内でAppStoreHelperが使えるようになりましたね。でもいちいちメニューバーを選択して「S」を選択して・・・・と面倒くさいですよね?
そこでショートカットで起動できるように設定しちゃいましょう。

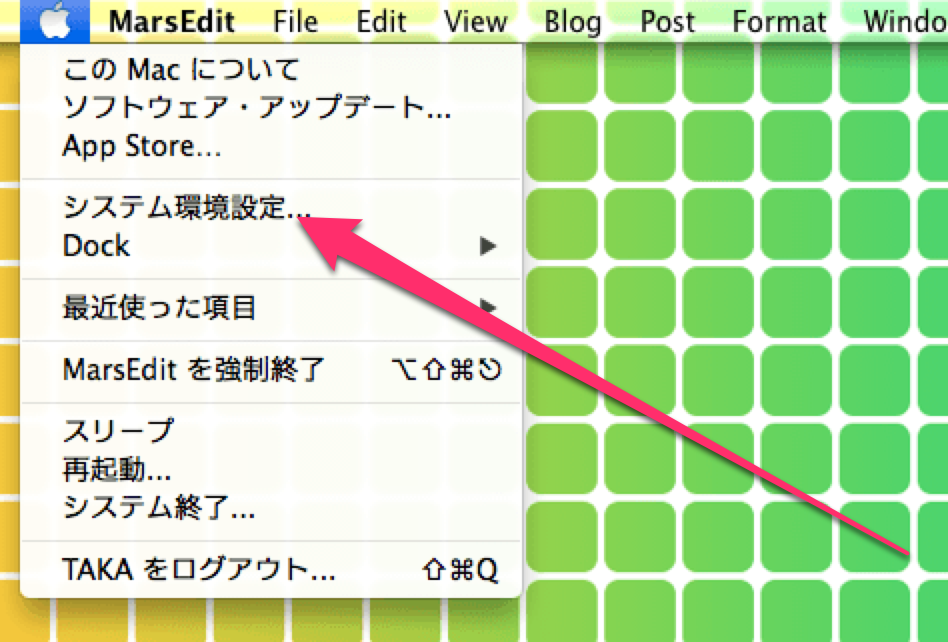
「システム環境設定」を開きます。

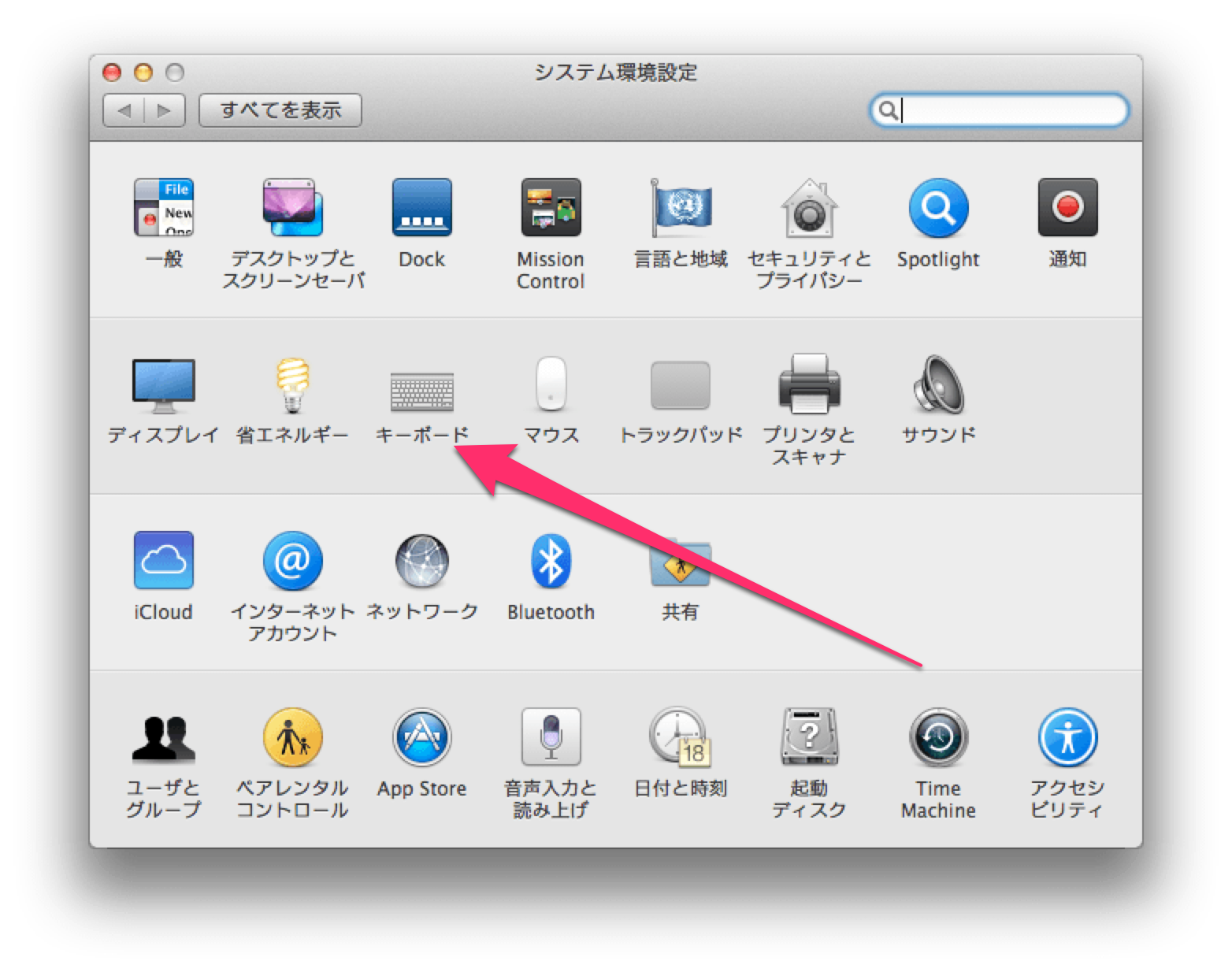
キーボードをクリック。

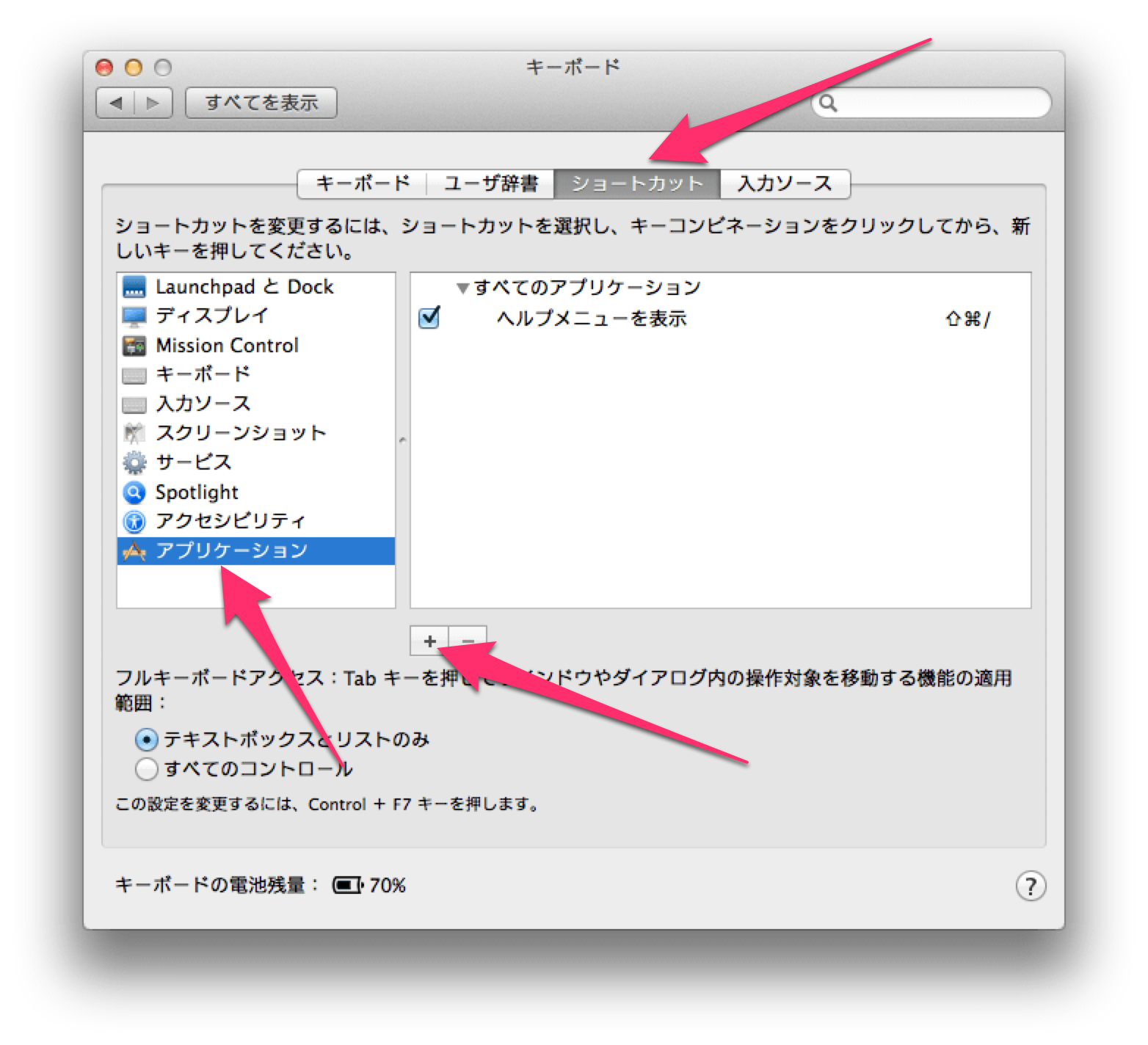
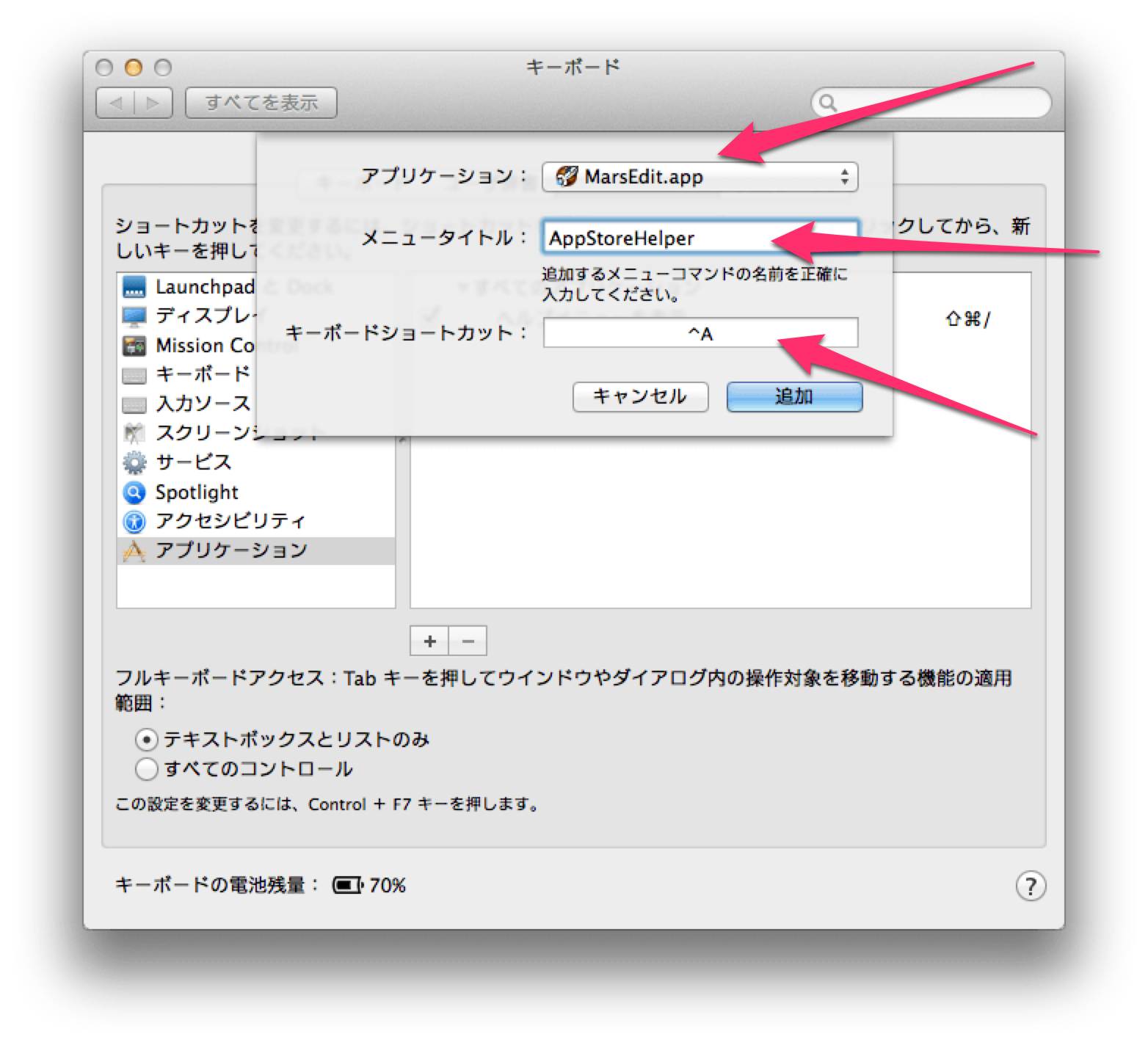
「ショートカット」タブの「アプリケーション」を選択します。そうしたら、「+」ボタンをクリック。

- アプリケーション:MarsEdit.appを選択
- メニュータイトル:AppStoreHelperと入力
- キーボードショートカット:好きなキーを割り当ててください。私は「control+A」にしました。
ここで注意しなくてはいけないのが、メニュータイトルは「AppStoreHelper」とスクリプトファイル名と全く同じにしないといけません。大文字・小文字も気をつけてください。

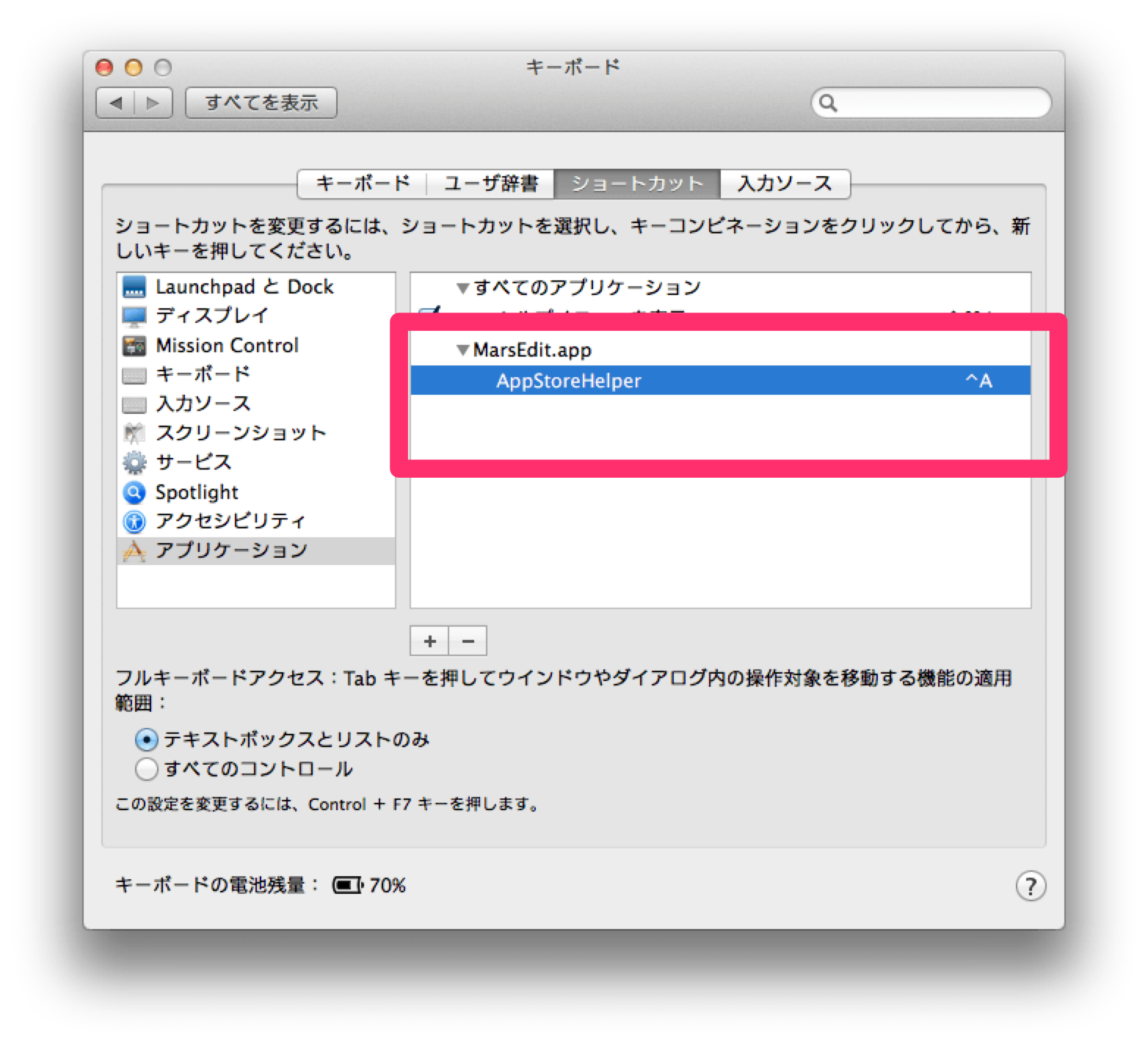
このように追加されます。ショートカットキーの設定もこれで終了です。
MarsEditにAppStoreHelperスクリプトを登録するメリット
ここまで長々、設定方法説明してきました。AppStoreHelperはアプリを直接起動も出来るのに、わざわざスクリプトを登録するのには意味があるんです。

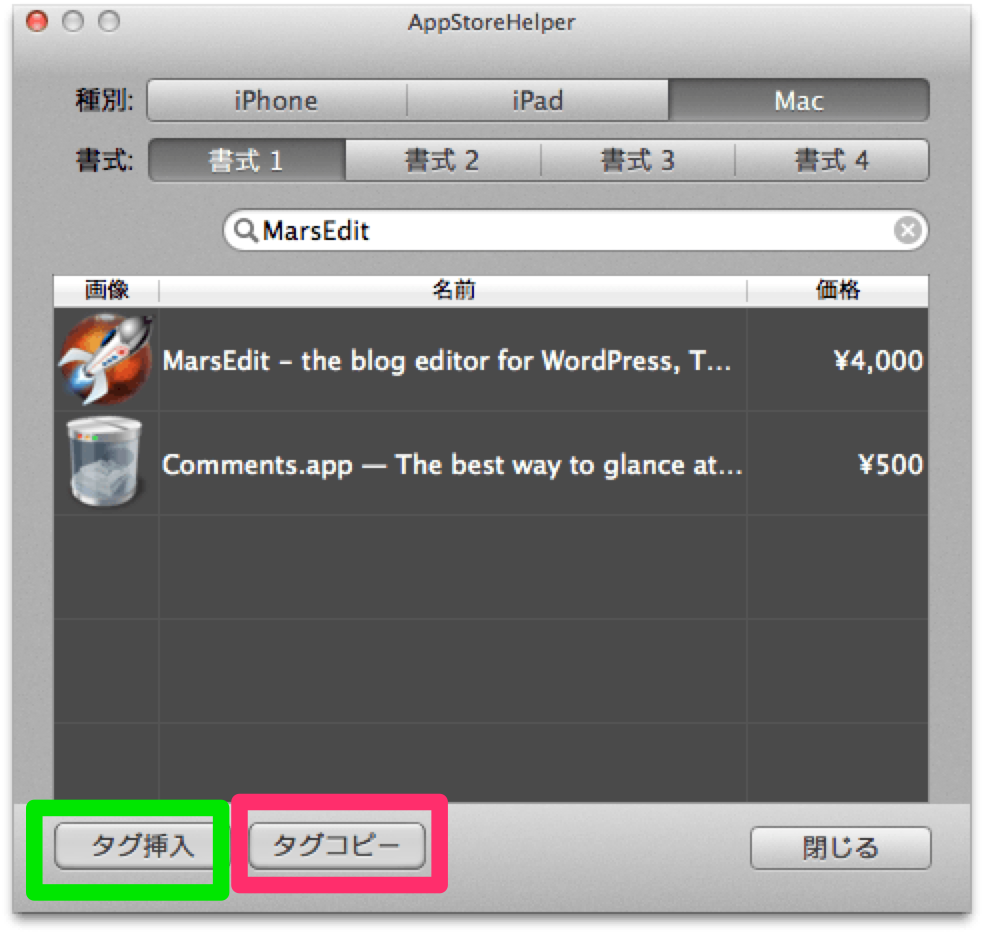
AppStoreHelperでアプリを検索します。アプリ単体で起動した時は「タグコピー」しか使えません。ですのでMarsEditに「貼り付ける」必要があります。
しかし、MarsEditからスクリプトで起動すると「タグの挿入」が使えます。スクリプトで起動しアプリを選んで「タグの挿入」をクリック!そのまま「⌘+Q」でAppStoreHelperを終了すると、MaesEditに自動でタグが挿入されます。
さらに!アプリを2個や3個と連続で紹介したい場合、アプリを選んで「タグ挿入」>アプリを選んで「タグ挿入」>最後に「⌘+Q」でAppStoreHelper終了とすると選んだアプリが全部一気にMarsEditへ挿入されます。
もうこれが、めちゃくちゃ便利。流れるようにタグが貼れるようになります。
まとめ
AppStoreHelperを使っていて、ブログをMarsEditで書いているなら迷わずスクリプトの設定をしましょう!ホント便利ですよ!
![]() MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more.
MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more. 
カテゴリ: ソーシャルネットワーキング
価格: ¥4,000




コメント