
WordPress Logo Photo by Phil Oakley
Taka(@TakasLife)です。
WordPressでアイキャチ画像を今まで設定していませんでした。今から設定しようにも過去の記事にも追加するのが面倒くさかったのですが、調べたところ「Auto Post Thumbnail」と言うプラグインがあったので紹介します。
Auto Post Thumbnailをインストール!
今回参考にさせていただいた記事がこちらです。
新しい記事も過去の記事も全部自動でアイキャッチを作成してくれるAuto Post Thumbnail | ごりゅご.com
Auto Post Thumbnail …
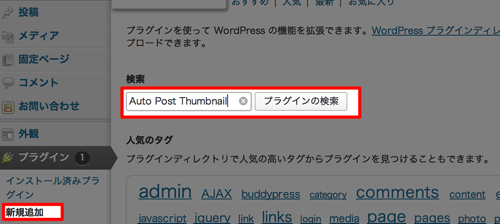
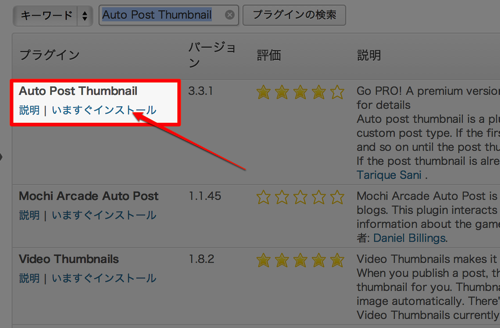
WordPress管理画面からプラグイン>新規追加を選び「Auto Post Thumbnail」を検索します。

インストールします。

インストールされたらプラグインを有効にします。

これだけです!これだけで投稿する時に文章の最初の画像がアイキャッチとして設定されます。
過去の記事にも自動設定
このプラグインの優れているところは、過去の記事にも自動でアイキャッチが設定できるところです。
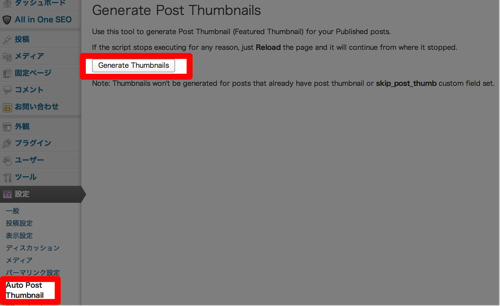
設定>Auto Post Thumbnailを選択し「Generate Thumbnail」というボタンをクリック!

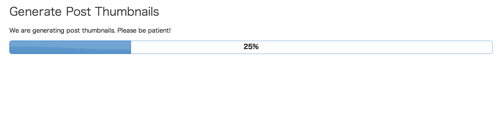
そうするとインジケータが延びていくので100%になったら出来上がり。過去の記事にもアイキャッチが設定されます。

まとめ
手間を掛けずにアイキャッチが設定できるようになりました。いや~、プラグインって便利ですね。
人気記事をサイドバーの表示しているのですが、どうもサムネイルを表示しようとしてもうまくいかないので、今回設定したアイキャッチを使って表示させることを次は頑張ってみます!





コメント