
TAKA(@TakasLife)です。
このブログでは記事タイトル上に「今日の人気記事」を表示させてもらっています。これは、WordPressのプラグイン「WordPress Popular Posts」を使っています。
「WordPress Popular Posts」はウィジェットとして簡単に追加できるのですが、STINGER5は標準でナビゲーションの下にはウィジェット枠が無いので追加できません。
今回は、任意の位置にウィジェットを追加してみようというお話です。
ウィジェット枠を追加
先ず、プラグインを追加するためのウィジェット枠を追加・修正します。function.phpに下記を追記します。
[php]
//ウイジェット追加
if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(5) ) //()の中を5に変更
register_sidebars(1,
array(
‘name’=>’サイドバーウイジェット’,
‘before_widget’ => ‘
- ‘,
‘after_widget’ => ‘
‘,
‘before_title’ => ‘
‘, ‘after_title’ => ‘
‘,
));
register_sidebars(1,
array(
‘name’=>’スクロール広告用’,
‘description’ => ‘「テキスト」をここにドロップして内容を入力して下さい。アドセンスは禁止です。※PC以外では非表示部分’,
‘before_widget’ => ‘
- ‘,
‘after_widget’ => ‘
‘,
‘before_title’ => ‘
‘, ‘after_title’ => ‘
‘,
));
register_sidebars(1,
array(
‘name’=>’Googleアドセンス用336px’,
‘description’ => ‘「テキスト」をここにドロップしてコードを入力して下さい。タイトルは反映されません。’,
‘before_widget’ => ”,
‘after_widget’ => ”,
‘before_title’ => ‘
‘, ‘after_title’ => ‘
‘,
));
register_sidebars(1,
array(
‘name’=>’Googleアドセンスのスマホ用300px’,
‘description’ => ‘「テキスト」をここにドロップしてコードを入力して下さい。タイトルは反映されません。’,
‘before_widget’ => ”,
‘after_widget’ => ”,
‘before_title’ => ‘
‘, ‘after_title’ => ‘
‘,
));
//以下追記
register_sidebars(1,
array(
‘name’=>’header下人気記事’,
‘description’ => ‘「テキスト」をここにドロップしてコードを入力して下さい。タイトルは反映されません。’,
‘before_widget’ => ”,
‘after_widget’ => ”,
‘before_title’ => ‘
‘, ‘after_title’ => ‘
‘,
));
[/php]
2行目の「 !dynamic_sidebar()」の()の中を5に変更します。これはウィジェットが5個ということです。
次に上のコードのように「//以下追記」より下のコードを追加します。

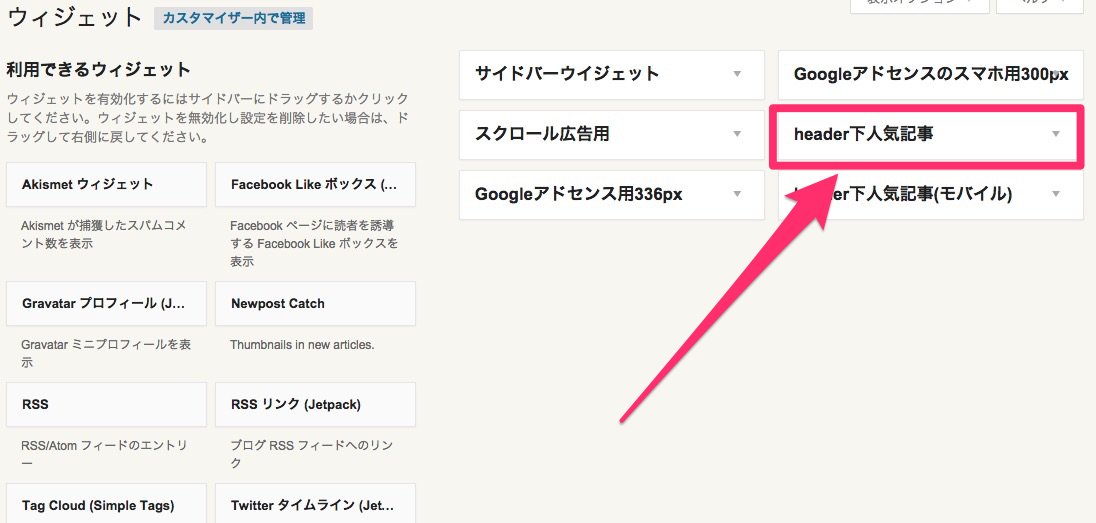
これでWordPress管理画面の「ウィジェット」に「header下人気記事」の枠が表示されているはずです。
<?php dynamic_sidebar(); ?>を設置
STINGER5のウィジェットを表示したい部分へ、ウィジェットを表示できるようにコードを追記します。
先ほど編集したfunction.phpのウィジェット部分のコードで、上から5番目の「header下人気記事」のウィジェットを追加したいので 「dynamic_sidebar()」の()内を5と入力して設置します。
[php]
今週の人気記事
[/php]
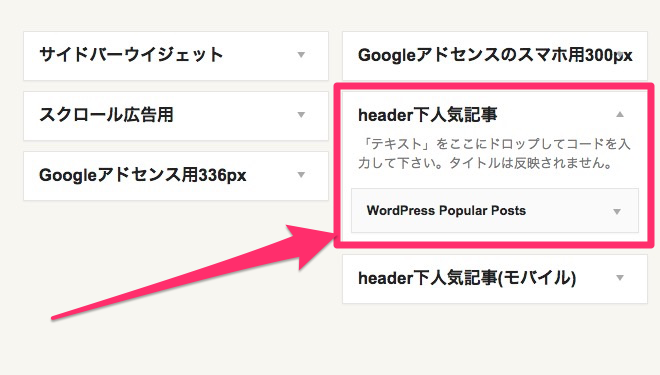
「WordPress Popular Posts」をウィジェットに登録

後は、追加したウィジェットへ「WordPress Popular Posts」を入れればOK。
横並びにしたりとかはCSSで整えましょう。
さいごに
WordPressには便利な関数が沢山あります。それらを色々組み合わせることで自分色のサイトを作ることができるので皆さんもチャレンジしてみてはどうでしょうか。





コメント