
MarsEditでブログを書く時に、今までは記事欄の幅にあわせてリサイズする設定で写真などを掲載していました。この方法で掲載した写真は、retinaディスプレイで見るとぼやけた感じになってしまします。
写真をRetinaディスプレイに対応させる方法として、掲載サイズの倍の大きさの画像を準備してwidthやheightで無理やりサイズを合わせてやるという方法があります。
例えば幅600pxで表示したい時は、幅1200pxの画像を用意して「width=600」としてあげるということです。
今回は、そのReina対応をMarsEditへ設定してみます。
画像の準備
私のブログでは幅600pxで画像を掲載しているので、その場合として書きます。
まず、画像幅は600pxの倍で1200pxで用意します。
MarsEditの設定
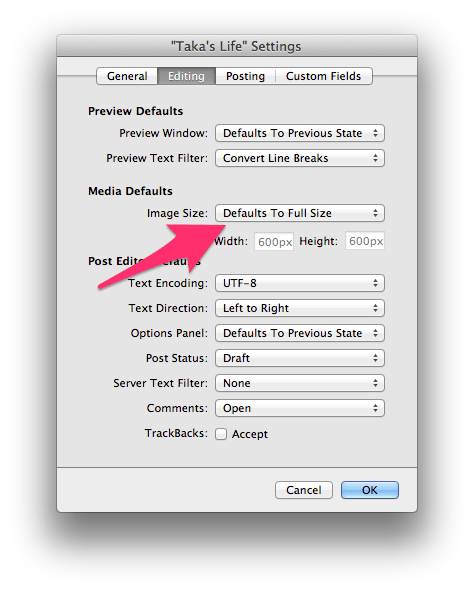
メニューバーの Blog >Edit Setting > Editing を開きます。開いたら Media Defaultsの項目を「Defaults To Full Size」にします。これで先ほど作成した素材画像をそのままのサイズでアップロードできます。

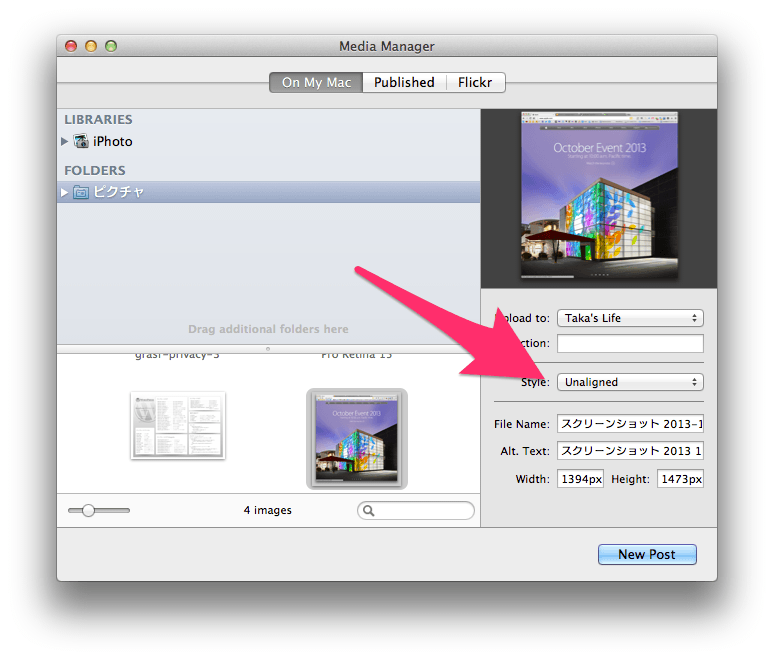
次にMediaを開きます。

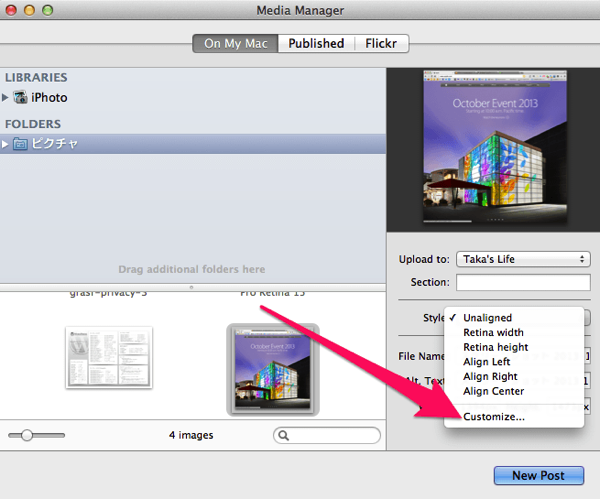
Styleのところをクリックします。

Customizeをクリックします。

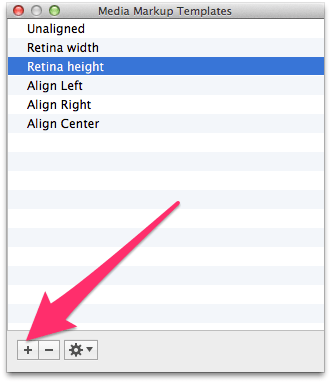
開いたウインドウの下の「+」をクリック。

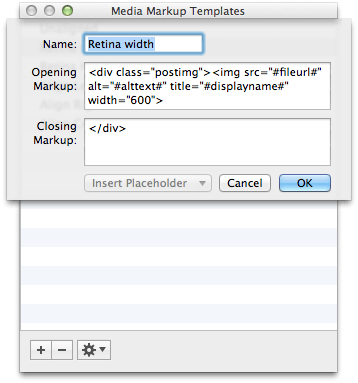
開いたウインドウにこの様に記載します。今回ついでに、アップロードする画像にclassも合わせて追加するように設定しています。
コピペ用
これで、画像をはりつけるときに「Retina width」を選択してアップロードすると幅1200pxの画像をHTMLタグで幅600pxにして表示されます。そのためRetinaディスプレイでも綺麗に見えるようになります。
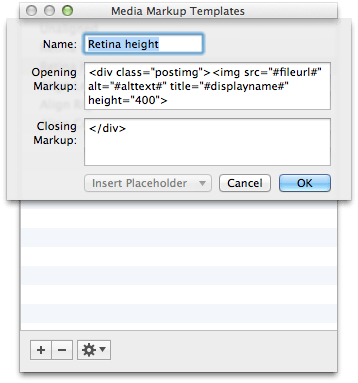
縦長画像用
ついでに縦長画像用も作りました。

width=600をheigth=400に変えただけです。縦長の画像の時はこちらを使用しています。
まとめ
ちょっとした設定で、Retinaディスプレイに対応出来ます。やらないよりはやったほうがきれいな画像でブログを見てもらえますよ!
![]() MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more.
MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more. 
カテゴリ: ソーシャルネットワーキング
価格: ¥4,000




コメント