
WordPressでFacebook公式プラグインを使ってFacebookのコメント欄をブログに設置してみました。手順はチョット多いですが、難しいことはありません。
Facebook developers登録
先ず、Facebookのコメント欄をブログに設置するときFacebook developers(開発者)登録が必要です。登録方法はこちらのサイトが参考になると思いますので登録しましょう。
【Wordpress】Facebookコメント欄をブログに設置する方法 | アプリアン!
Facebookアプリ登録
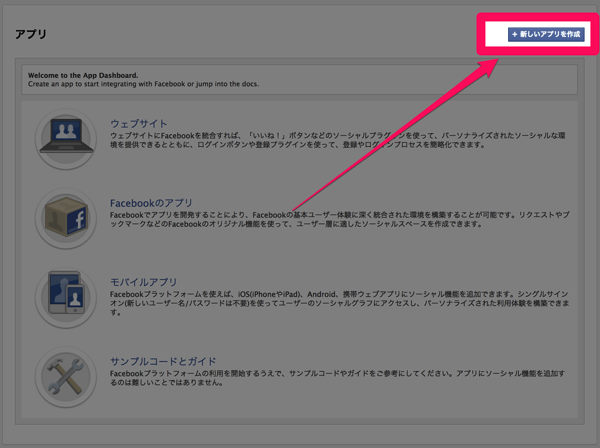
developers登録が終わりましたら、Facebook developersのアプリ登録ページで「新しいアプリを作成」をクリックします。

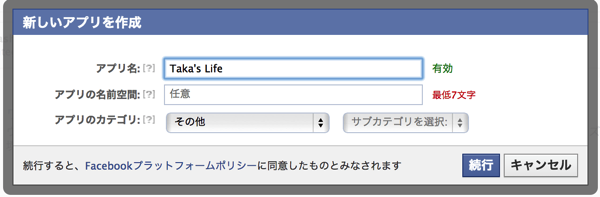
- アプリ名:任意の名前をつけます
- アプリのカテゴリ:「その他」でOK
アプリの名前空間は空欄でも大丈夫です。

入力が終わったら「続行」をクリックします。

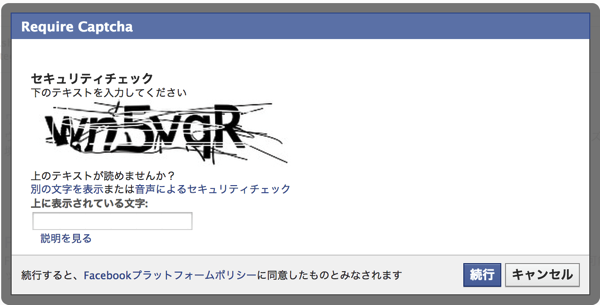
セキュリティチェックがありますので、表示されている文字を入力しましょう。

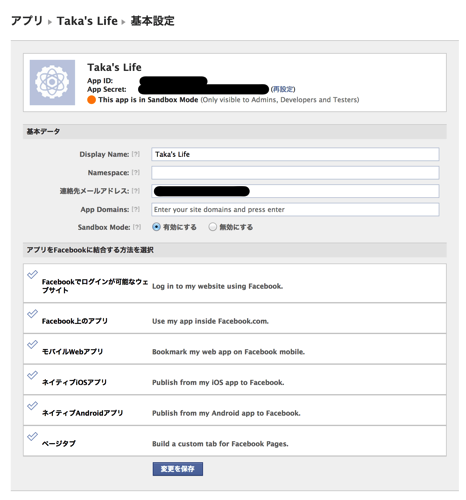
「App ID」と「App Secret」は後ほど使用します。
これでアプリ登録は終了です。
WordPressへプラグインの登録

WordPressの管理画面>プラグイン>新規追加から「Facebook」と検索します。「Facebook」が出たら「いますぐインストール」をクリックします。
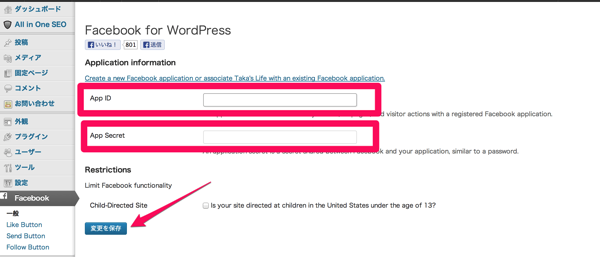
インストールが終わるとWordPress管理画面の設定の下に「Facebook」と言う項目が表示されるので「Facebook>一般」をクリックします。そうすると以下の様な画面が開きます。

ここで「App ID」と「App Secret」にアプリ登録時表示された数を入力し「変更と保存」をクリックします。
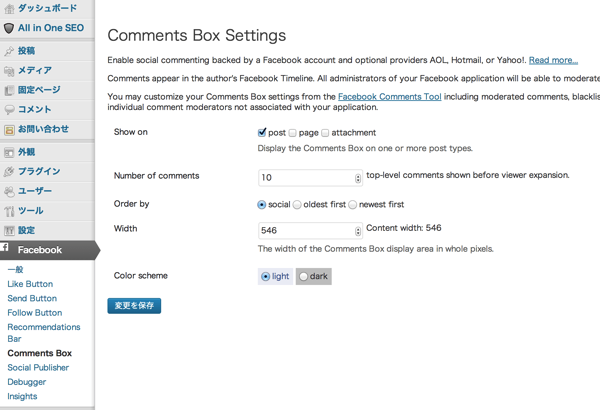
次に「Comments BOX」をクリックします。

- Show on:どこの表示させるかの設定です。私は投稿記事に表示させたいのでpostを選択しました
- Number of comments:コメントの表示数です
後はお好みで設定して下さい。良ければ「変更を保存」をクリックします。
これで、Facebookのコメント欄がブログに表示されているはずです。

まとめ
Facebookコメント欄の設置のメリットは、実名登録なのでスパムコメントがされにくいこととコメントしてくれたかのタイムラインに表示され、記事をシェアして頂けるという点です。
ということで、Facebookコメント欄を設置しましたのお気軽にコメントお願いします。




コメント