
Facebookページを開設し、数日たちました。
色々なブログを見ると、サイドバーなどにFacebook Like Boxというものを設置している方がいらっしゃったので、私も設置してみました!
コードを取得しよう
下記サイトからコードを取得出来ます。
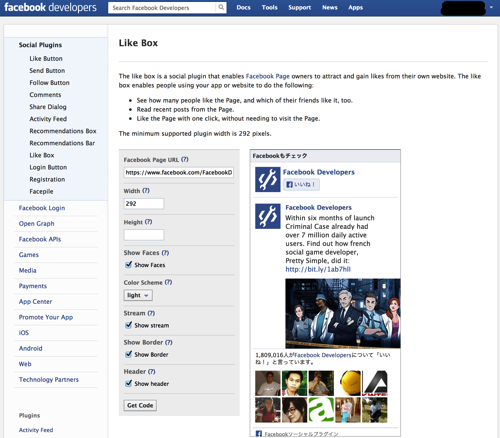
開くとこんな感じのページが開きます。

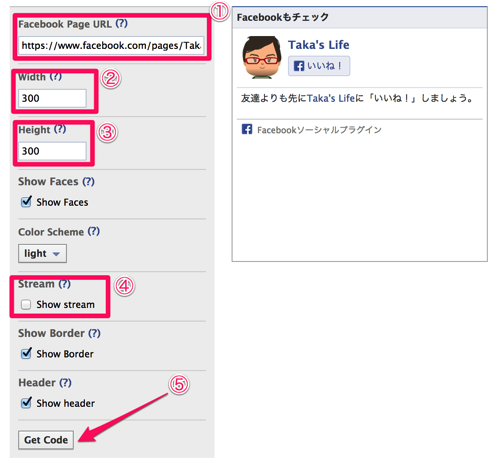
では、設定しましょう。

- FacebookページのURLを入力します。
- Like Boxの横幅を入力
- Like Boxの高さを入力
- ここはFacebookページのタイムラインを表示させるか?の選択項目です。私はチェックを外しました。
- 設定が良ければ「Get Code」を押します。
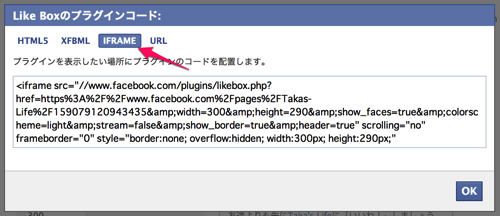
プラグインコードが表示されます。ここでIFRAMEを選択します。ここがポイント!

コードを全選択し、コピーします。
WordPressに設置しよう
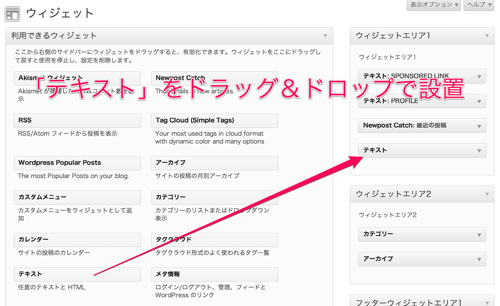
WordPressの管理画面にログインし「外観」>「ウェジェット」を開きます。
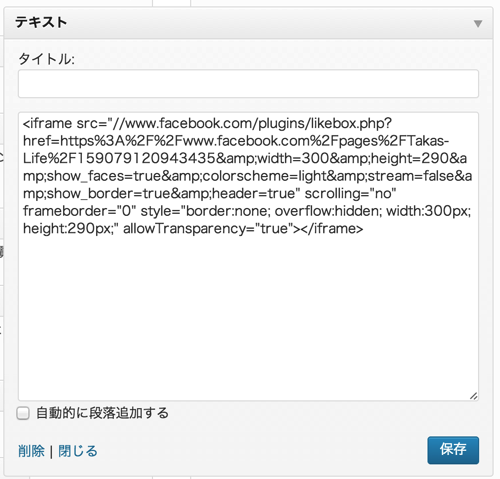
開いたら、「テキスト」のウェジェットをウェジェットエリアにドラッグ&ドロップで追加します。

貼りつけた「テキスト」を開いて、先ほどコピーしたLike Boxのコードを貼付けします。そして保存。

作業はこれで終了!
表示を確認
Facebookページを開いてみましょう。
こんな感じに表示されていればOK。全て終了です。

まだ、設置したばかりですしブログもまだまだなので「いいね!」は0ですw





コメント