
ブログを書く時に、使っているブックマークレットというものを紹介します。
今回は、参考にさせてもらった他の方のブログやサイトを紹介する時に使うShareHtmlと言うブックマークレットを紹介します。
このブックマークレットは@hiro45jpさんが作成したものです。
普通のサラリーマンのiPhone日記
ShareHtmlを使えば、この様なサムネイルとはてブ数付きのリンクが簡単に作成出来ます。
ShareHtmlを設定しよう
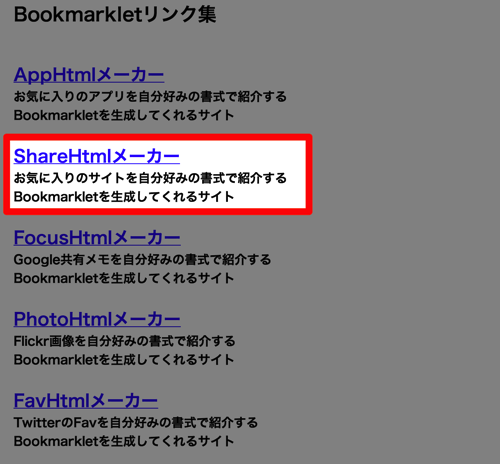
先ずはヒロさんのブログからBookmarkletリンク集へ飛びます。

リンクを開くと色々出てきますが今回はShareHtmlメーカーを選びます。

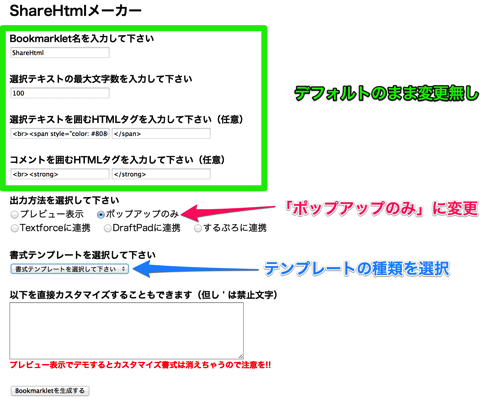
出力方法を「ポップアップのみ」にします。
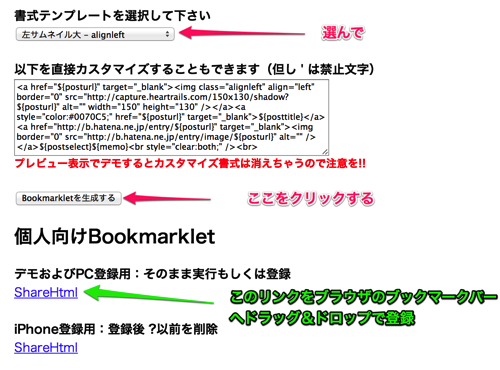
書式テンプレートはヒロさんのブログ内にギャラリーがありますので下記リンクを参考にして選んでみてください。

書式テンプレートを選んだら、「Bookmarkletを生成する」をクリック。
そうすると、Bookmarkletのリンクが表示されますのでPC登録用のリンクをブラウザのブックマークバーにドラッグ&ドロップします。
ShareHtmlを使ってみよう!

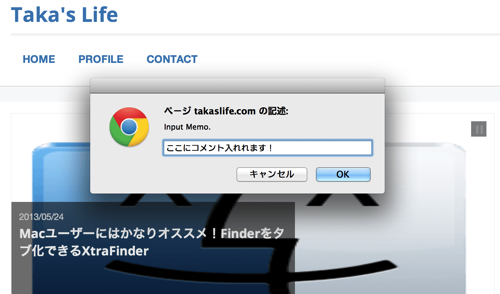
紹介したいブログやサイトを開いて、先ほどブラウザのブックマークに登録したBookmarkletを起動します。そうすると、ダイアログボックスが出てきます。空欄にコメントが入れられるので、必要に応じ記入し「OK」を選択します。

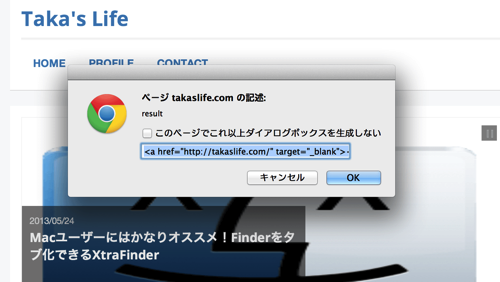
HTMLタグが表示されますので全て選択しコピーします。
そして、ブログエディタへ貼付けすると
Taka’s Life
ここにコメント入れれます!
こんな感じにサムネイル付きのリンクが貼れちゃいます。
コメントもちゃんと入っていますね。
まとめ
ブログを書いていてリンクを張るのが結構大変な作業でしたが、このBookmarkletというもので簡単にサムネイル付きのリンクが貼れる様になれます。
もうね、本当に便利。
更にブログを書くのが楽しくなって来ましたw皆さんも本当に便利なので使ってみて下さい。
ブックマークレットって何?と言う人はあかめさんのブログを読んでみて下さい。








コメント